This project was a team project I did with a few of my classmates. It was a lot of fun as we took on different roles. I, myself had the role of designing layouts in InDesign as well as the packaging component. My classmate Heriberto Aguayo designed the logo as well as the advertisments, my other classmate Amber Long did the interactive media (UI/UX) portion of the project. We gave each other a lot of critque to complete this project together.
Azul’s fragrance is a rich, luxurious fragrance that is high in quality and elevates the human experience. Our mission is to create a finer scent and influence individuals to appreciate the gift of life. We want to encourage people to go out and rehabilitate themselves to their old lives. Our main goal is to create a mesmerizing fragrance that is available to all without discrimination on the basis of race, gender, age, religion, or sexual orientation. We are a unisex scent company that strives to encourage individuals to create memories with others and help them “leave a mark” with our memorable aroma.
18-35 year old millenials that love to try out new things
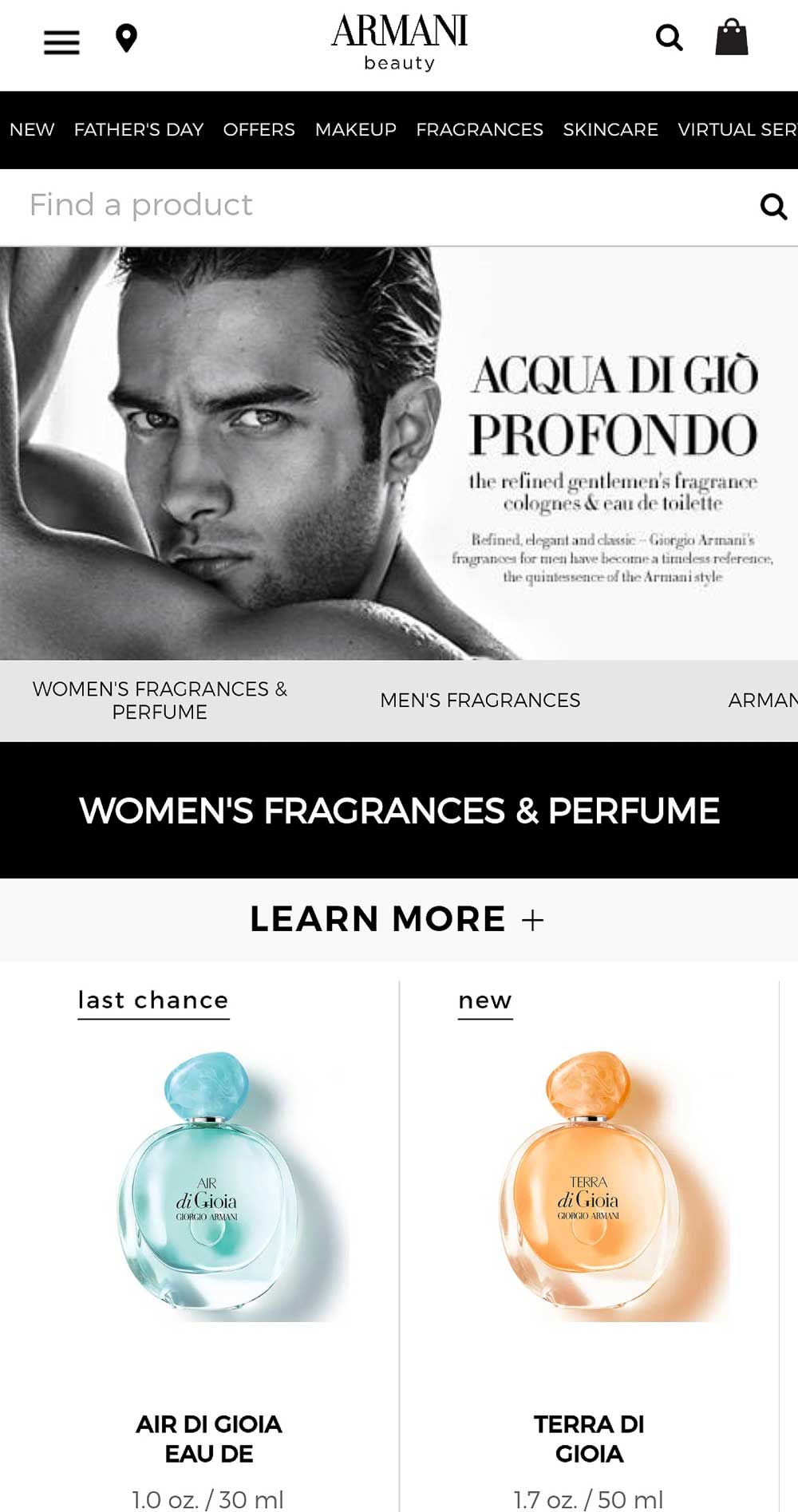
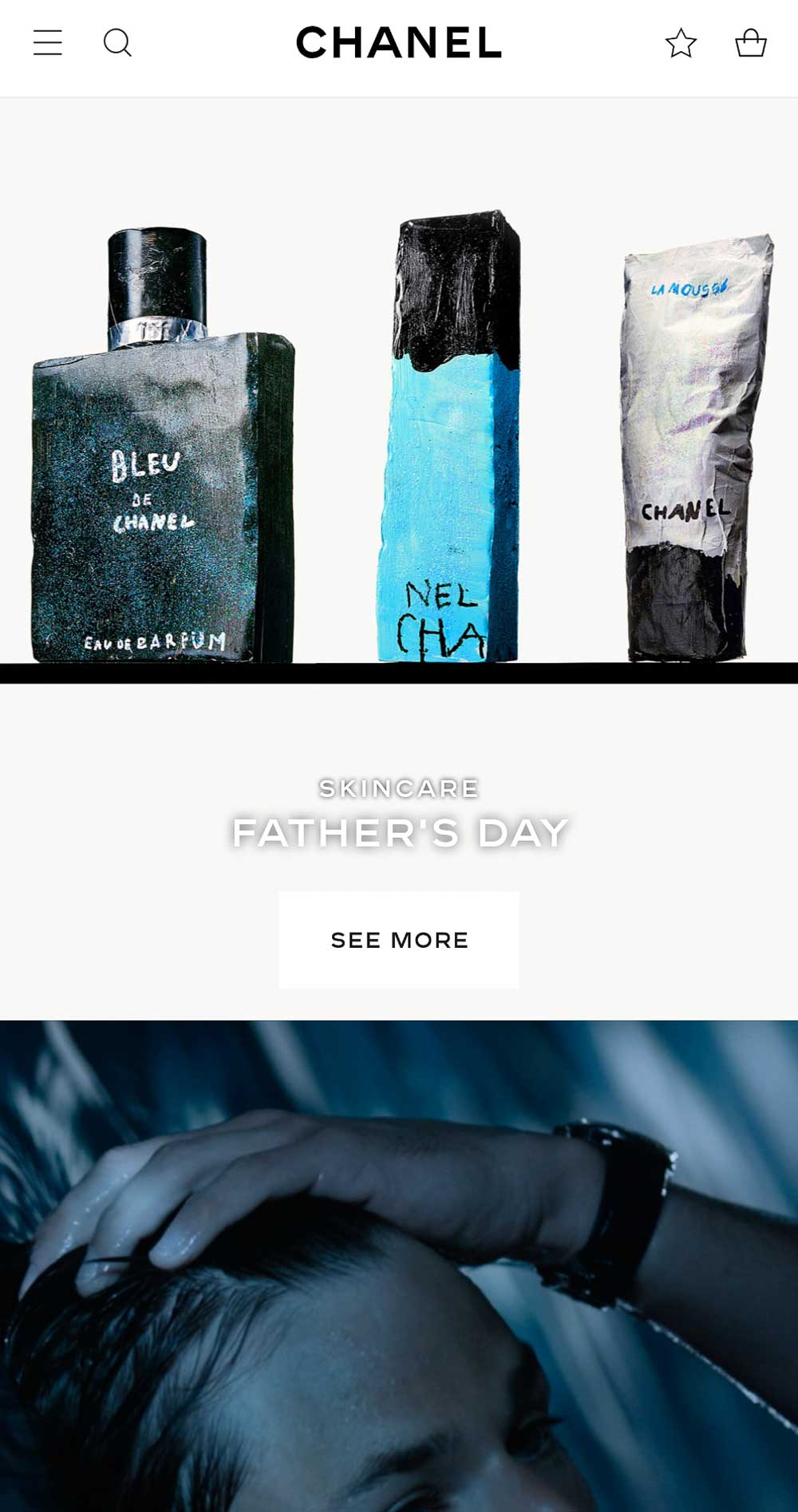
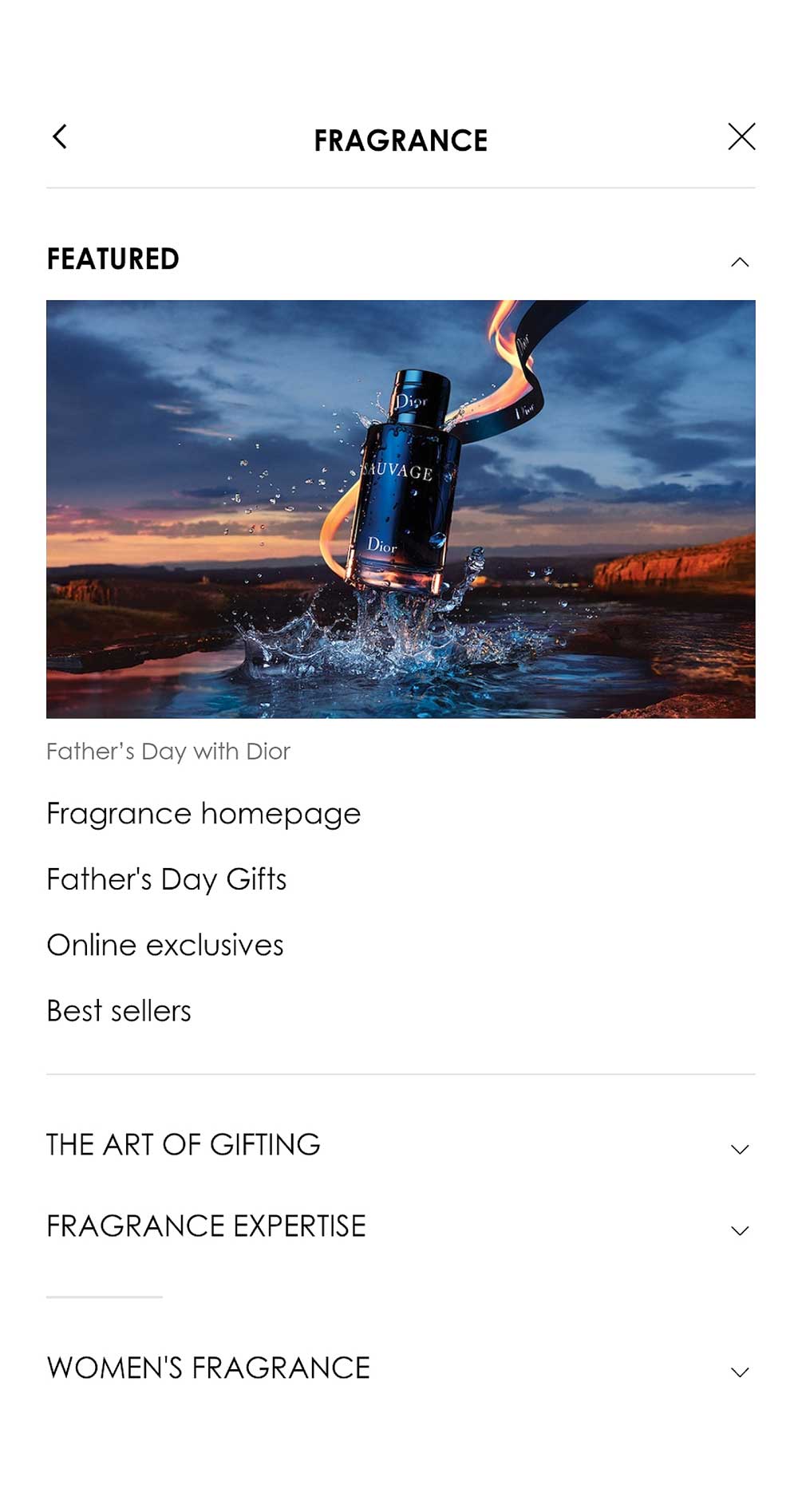
When doing research on other companies who share the same idea of a fragrance/cologne there were many that sold products like this. Our initial idea was to design a company logo that specializes in giving us that luxurious feel. Many of these companies displayed here sell a good number of fragrances and colognes. We want to create a brand that is high quality, fresh and has good smell. We wanted to focus on creating something for both genders since our target audience is aiming towards men and women. These companies give us inspiration for the look and feel to our logo. We want to create a high end, luxurious fragrance/cologne company.



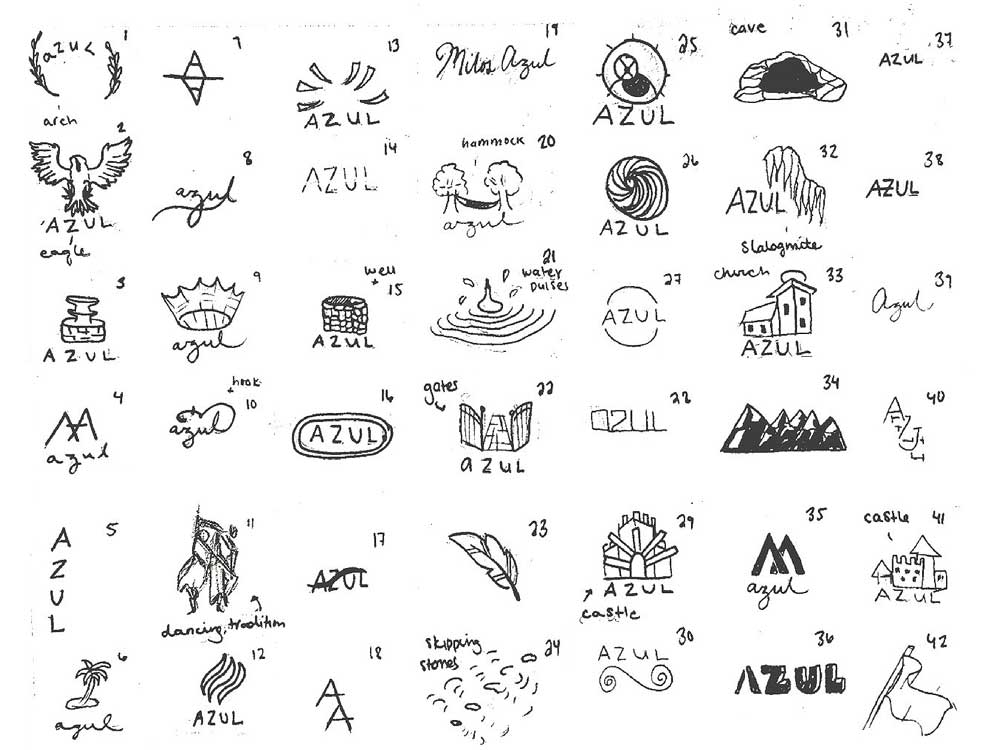
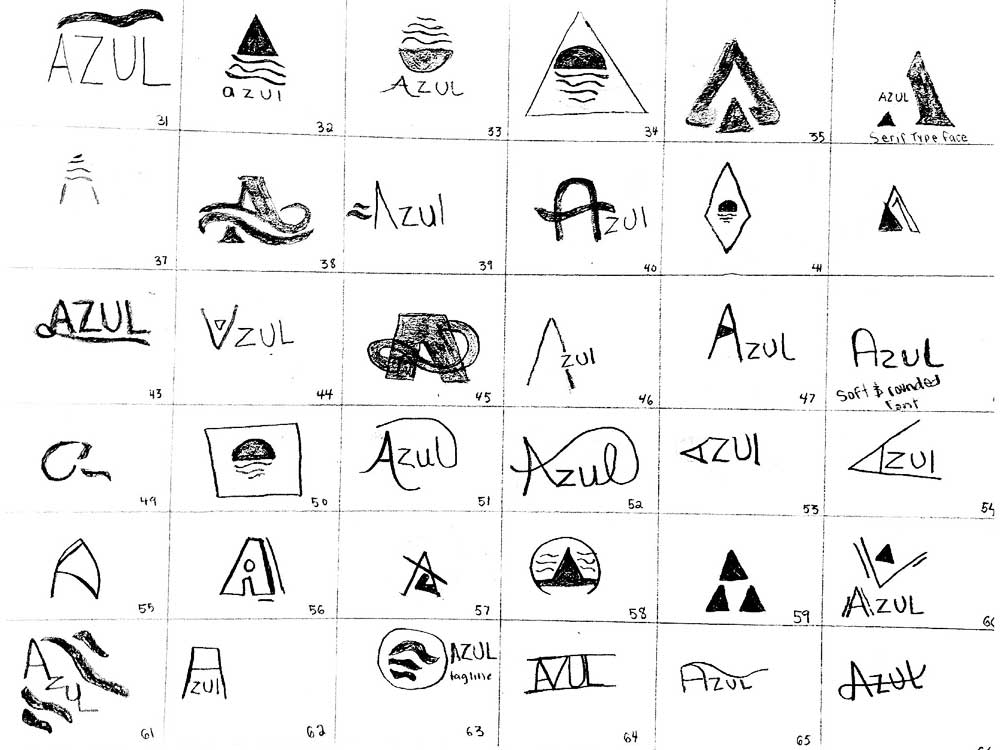
When doing research online we created a mood board for how we wanted to design the logo we thought about 4 types of logos. Which are lettermark, wordmark, brandmark, and combination mark. We thought that a lettermark logo would be great for our brand because many of the high end companies all have a unique lettermark logo for their company. We also started to think about how to incorporate elements like wind and earth. Many top brands use animals to make their perfumes smell good. We want to stray away from that and go green. We explored all different layouts, orientations, and shapes. We really enjoyed coming up with different ideas together to showcase how we would tackle this project all together.



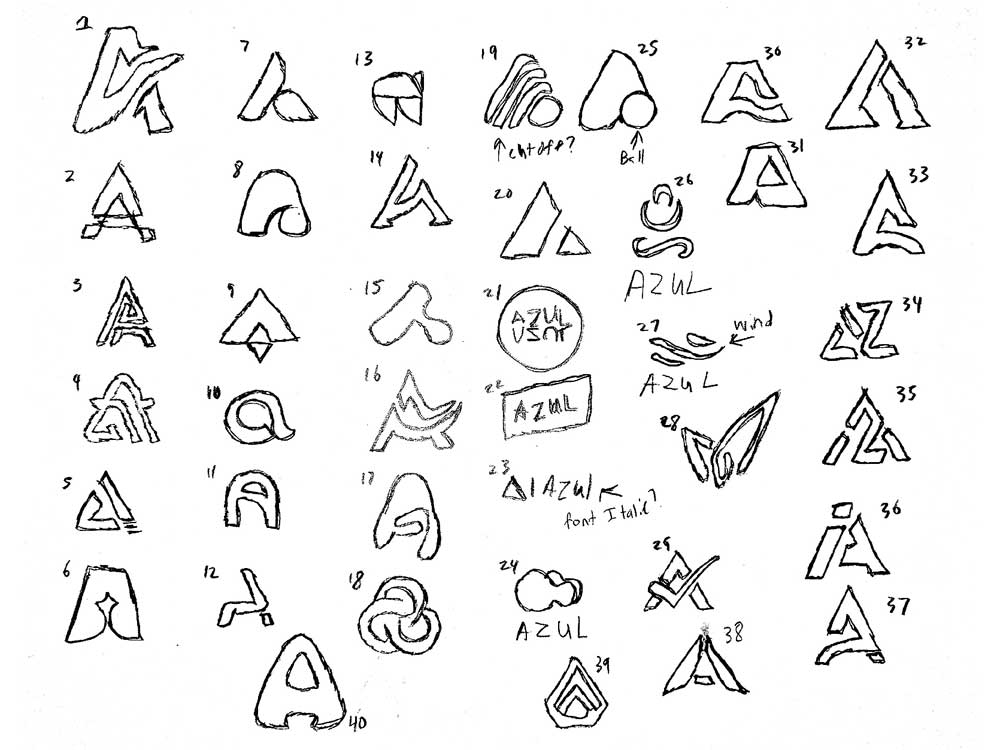
Working on these iterations, Our team wanted to explore possible shapes that the work mark could fit in. Doing this, We noticed that this logo could also be an emblem. Using an emblem type logo would makes us stand out from our competitors because the majority of them have a work mark or letter form. We used common shapes like circles, rectangles, and squares to get the effect done. Not only did we use those shapes but we also added borders around them to tie everything together, some borders worked and some didn’t. After we got all the logos done, We then started to color everything in a consistent way to let the logo be seen in different perspectives. With this second batch of logos, we wanted to focus on a letter mark logo on our chosen typeface, Bodoni URW. Bodoni URW has the perfect amount of thickness for the letters in all caps and filled the job better than our initial typeface, Didot. As we were doing this, we accidentally combined the two waves into one, that’s when we realized that this shape also looked like a wing, it still worked for Azul and was worth exploring.




Letter Mark
Live Area: x/4 when x is the height of the logo.
Min Use: .25 Inches for the height

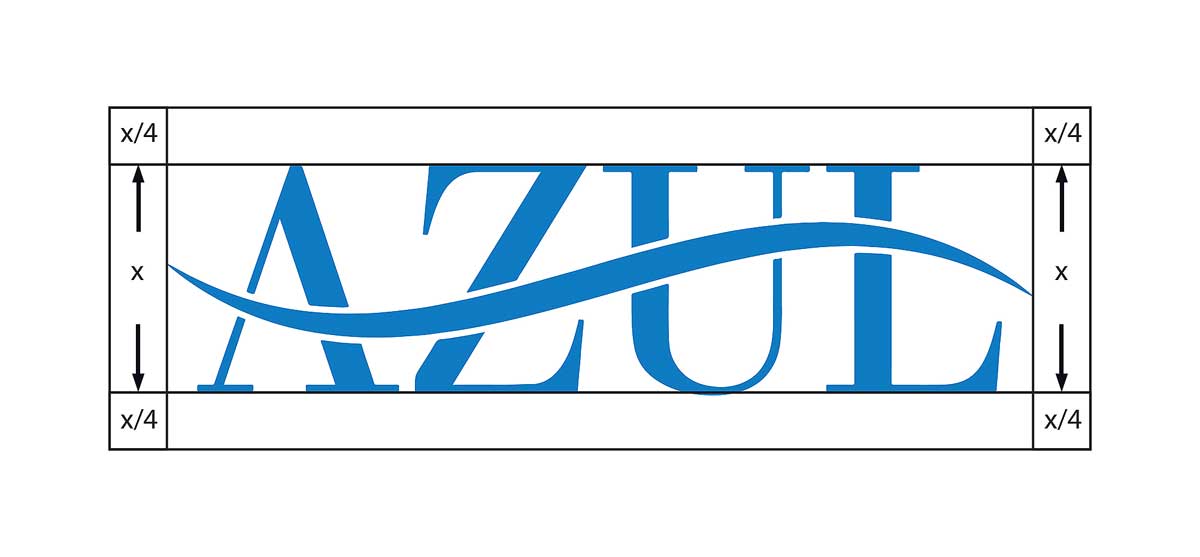
Word Mark
Live Area: x/4 when x is the height of the logo.
Min Use: .25 Inches for the height

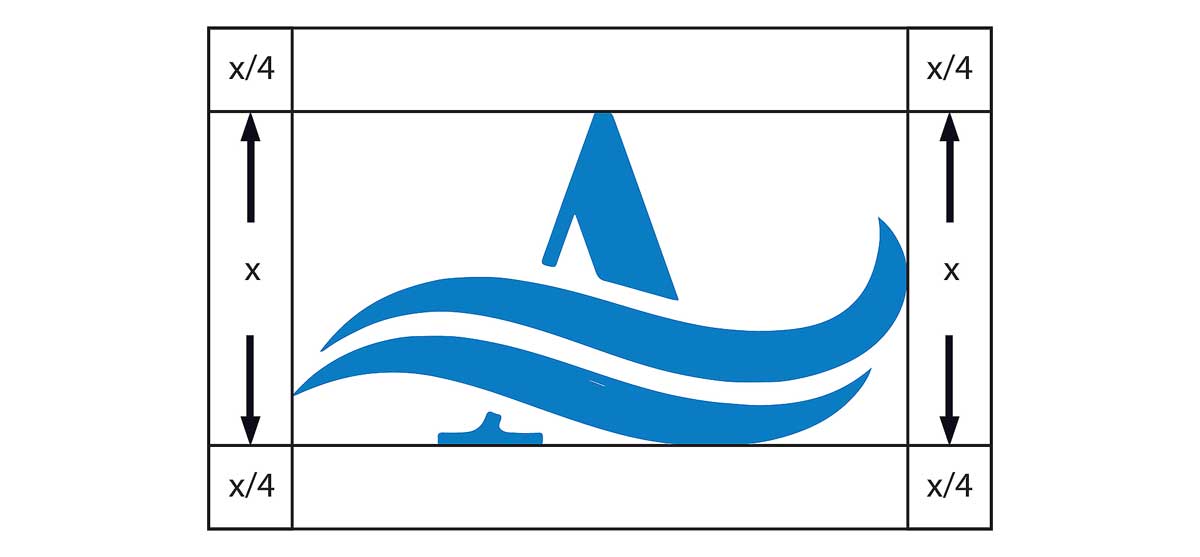
Combination Mark
Live Area: x/4 when x is the height of the logo.
Min Use: .25 Inches for the height

Final Logo
After going through many varations the team decided to stick with this logo because of the structure of it. We wanted to place the "fragrance" part underneath the name because it made more sense than to just have it without it. Customers would think what is this company about so we didn't want to confuse people.
Didot
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
!@#$%^*()_+
Bebas Neue
ABCDEFGHIJKLMNOPQRSTUVWXYZ
There is no lowercase form
1234567890
!@#$%^*()_+
Ocean Blue
RGB: 20, 125, 180
CMYK: 85, 45, 0, 0
Web Safe: #0066CC
Black
RGB: 35, 31, 32
CMYK: 0, 0, 0, 100
Web Safe: #000000



When it came to the packaging the team wanted to go with cylinder shaped tube, a sampler, and a gift bag. We did some research on a tube/cylinder fragrance packaging first and we thought this idea was great because there is a variety of ways we can tackle placing our images on the tube. We found some packaging that opens on the side as well as the bottom and top parts of the packaging. We wanted to explore ideas of the different ways we could open and close this type of product. The sampler idea came to us when one of us was at a store and a employee of that company were giving out samples of their new product. We thought this was a great edition to our packaging compnonets so we went with the idea because we want people to try before they buy or just take it home as a present for someone. The last component was the gift bag, we thought of this idea because upon purchase they will get one of these bags to take home and walk around with it. We also thought of placing a "thank you" note for customers who buy our product. Our combined ideas a group made this part of the project successful.



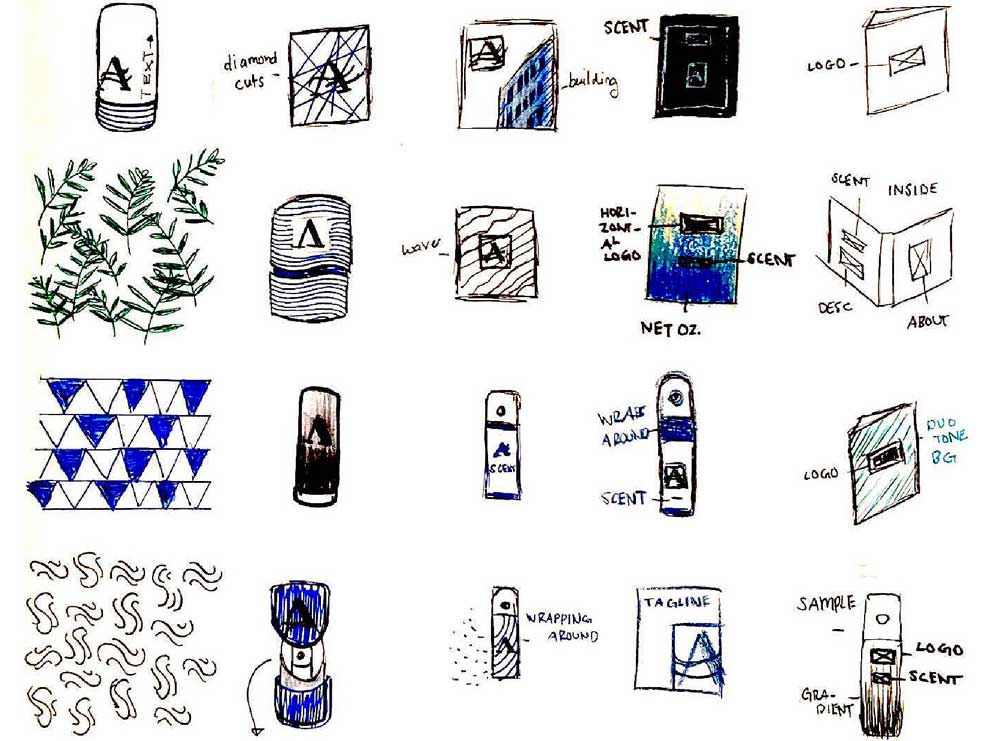
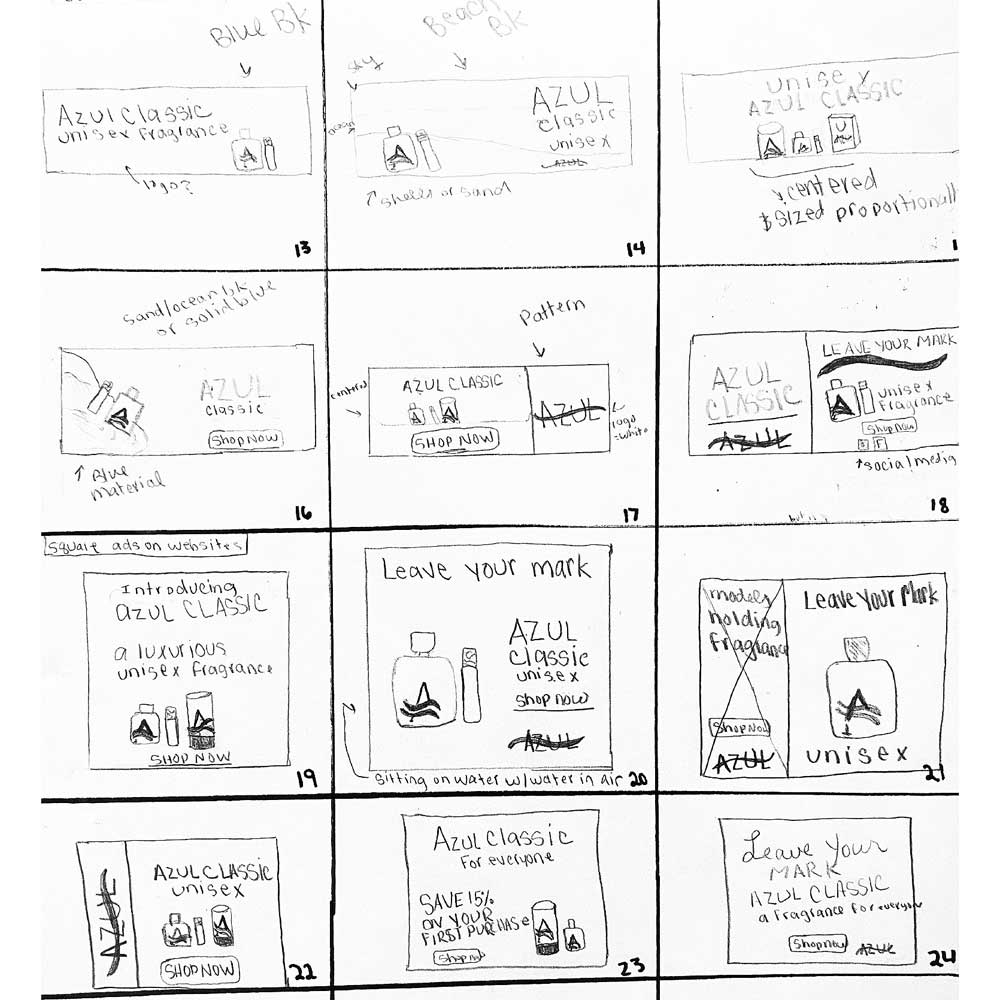
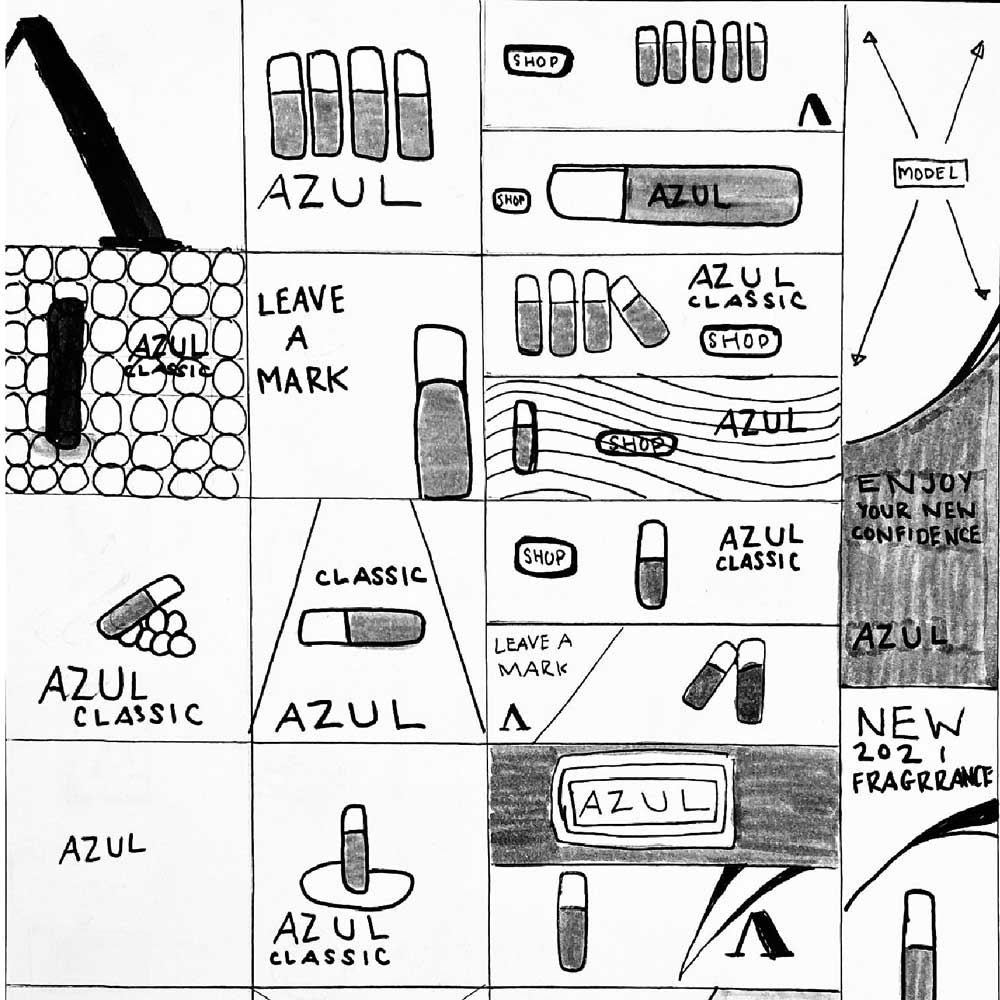
When we were sketching out ideas for the packaging we wanted to focus more on the pattern of the tube shaped packaging because that is what everyone is going to be drawn too when they see it at stores. We tried to incorporate the logo in a variety of different ways to be able to showcase the logo in different formats. We also thought about creating a cut out in the middle of the tube as seen on sketch number 3. Having some sort of window to look inside for the customer to know what they are going to buy by looking at the inside of the packaging. We wanted to add icons to tell the customer about they type of materials used for it since there are a lot of companies that use animals to create their fragrance smell we want to stray away from that. We also skeched out a few ideas of for the gift bag portion since upon purchase customers will receive a bag as a way of saying thank you for supporting out company. I mean who wouldn’t want a fancy bag to go along with their purchase of the product to walk around with.






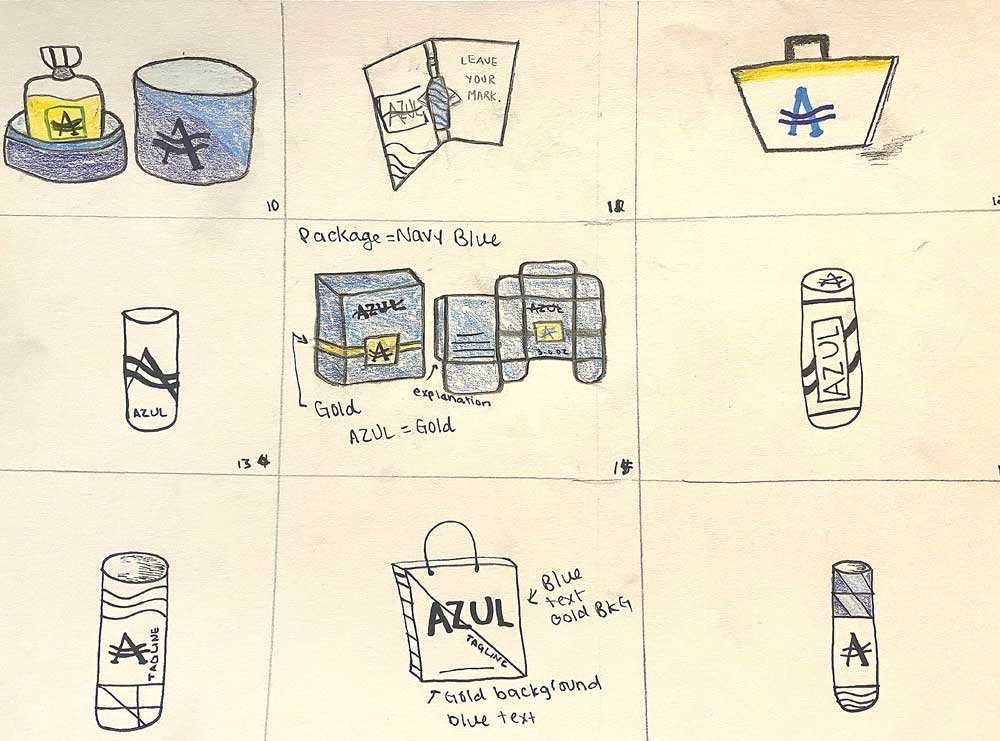
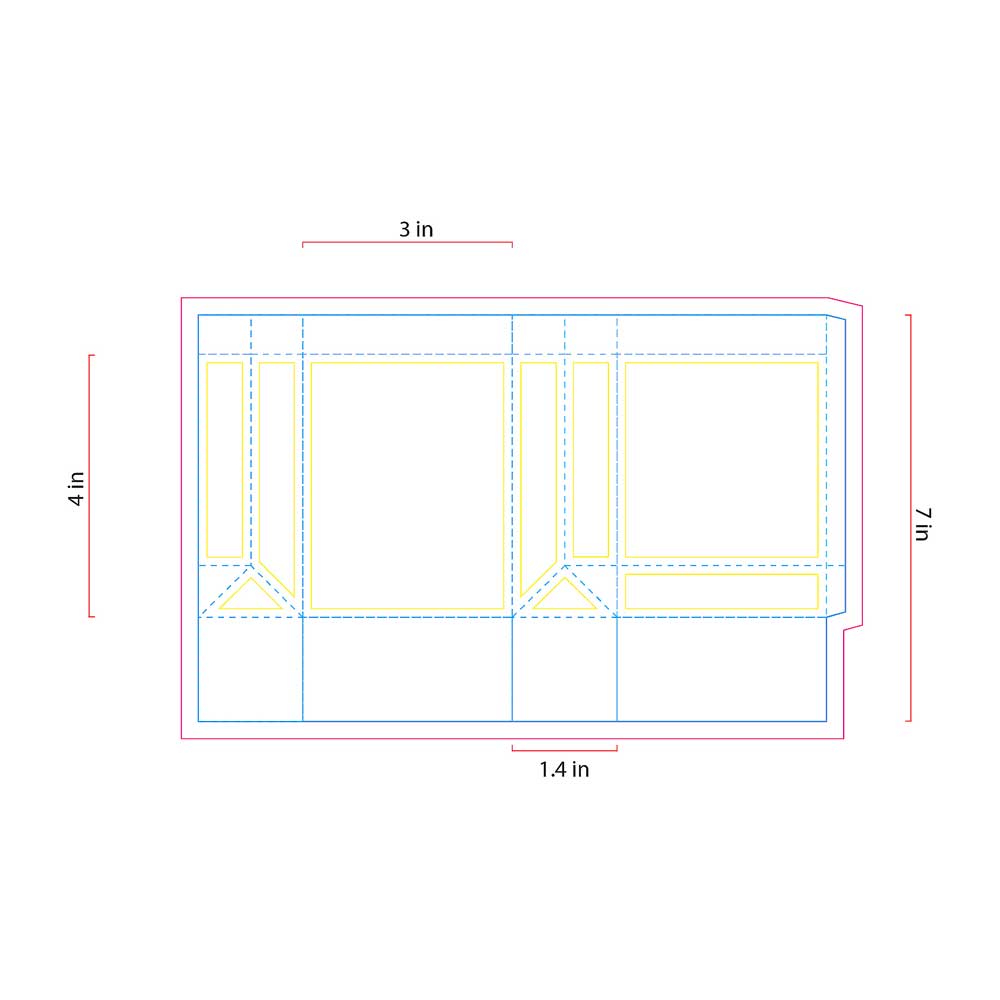
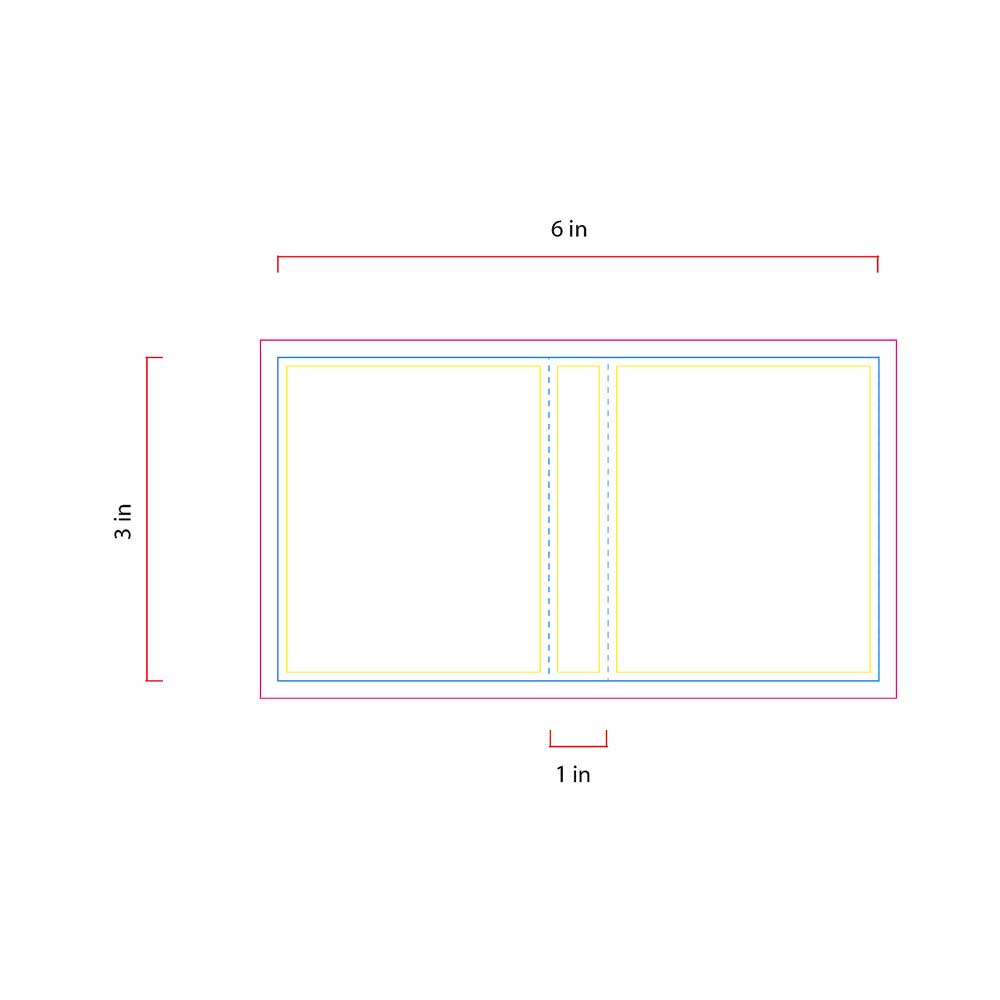
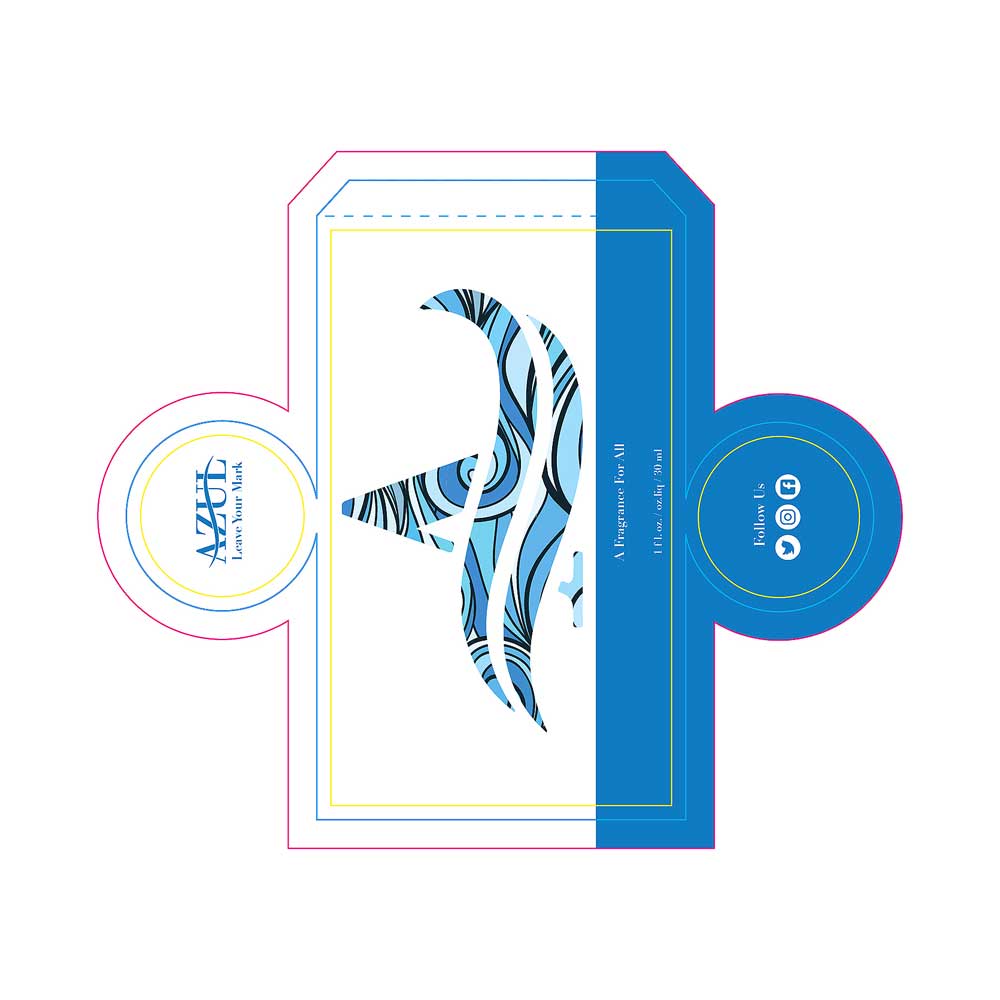
After doing our sketches our team decided on to go with a suite of products we could give out. The thought of creating a family of a Euro style gift bag, we thought about having it tall or just a wide version of it, but we went with the wider bag just in case they buy more of our product. The main product which will hold the fragrance is the cylinder/tube it can either hold a square or a circle bottom fragrance inside. We thought about having a cuff at the bottom or top upon opening it. The last part of the packaging suite is the sampler. We thought this would be a great idea to add into it because people love to try products before they purchasing it, and plus people would want to take it and pass it along to their friends or family. The more they spread it around the more customers we will have.



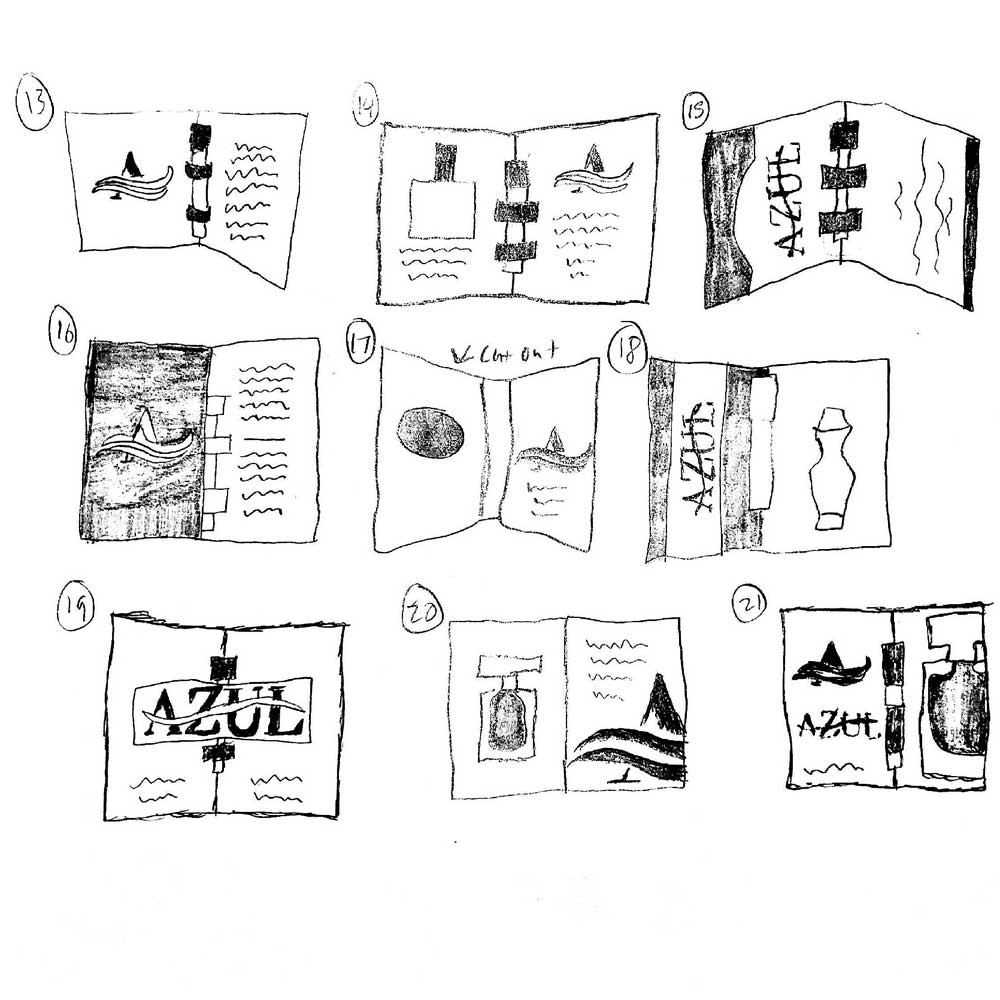
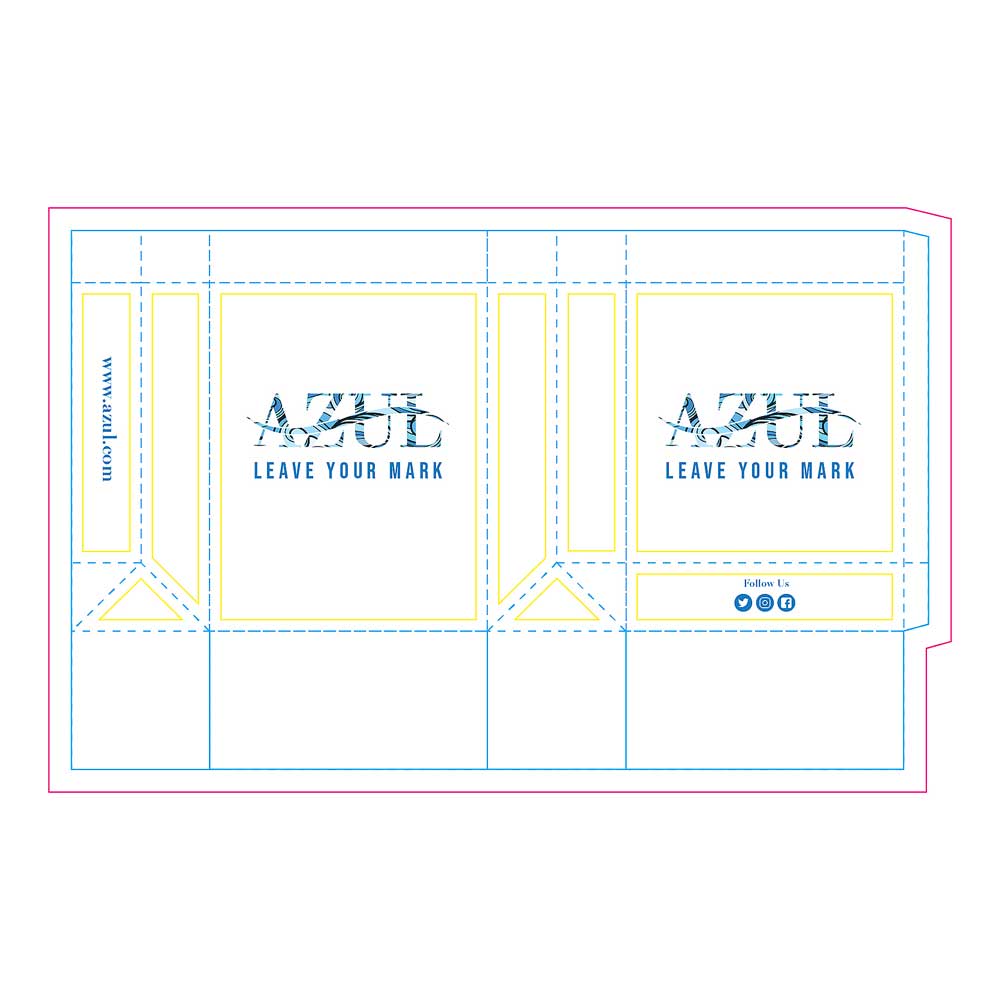
After we assembled the folding dummies and placed adhesives where they needed to be we started to sketch our ideas on where to place the graphics. This gave us a better idea on where to place them because we want to make sure they customers are able to see them and they aren’t upside down or ineligible. The idea of using patterns crossed our minds since our logo symbolizes water and wind we thought about placing some patterns on the side and create different ways we could place the pattern on the cylinder. We used two different logo types which was the lettermark and wordmark logos. We placed them in all different areas of our packaging to create stunning visuals for the customer to see.



After some guidance and critique from the team with which way we should go with the many variations we all created we decided on the final pieces of the packaging for the fragrance. We swapped out a few ideas and inserted some new ones. Having the pattern on the edge of the sampler proved to be a great edition because we didn’t want it to get lost in the graphics. We also created our own social media icons so that way people know where to follow us if they wanted to. Our team went through so many different types of iterations when it came to the packaging. We wanted something that would strike out to the customer and have them keep coming back for more. We ditched the idea of naming the fragrance and decided to use the company that sponsors other fragrance companies making us the bigger comapany, overall this part of the project was a lot of fun to do.





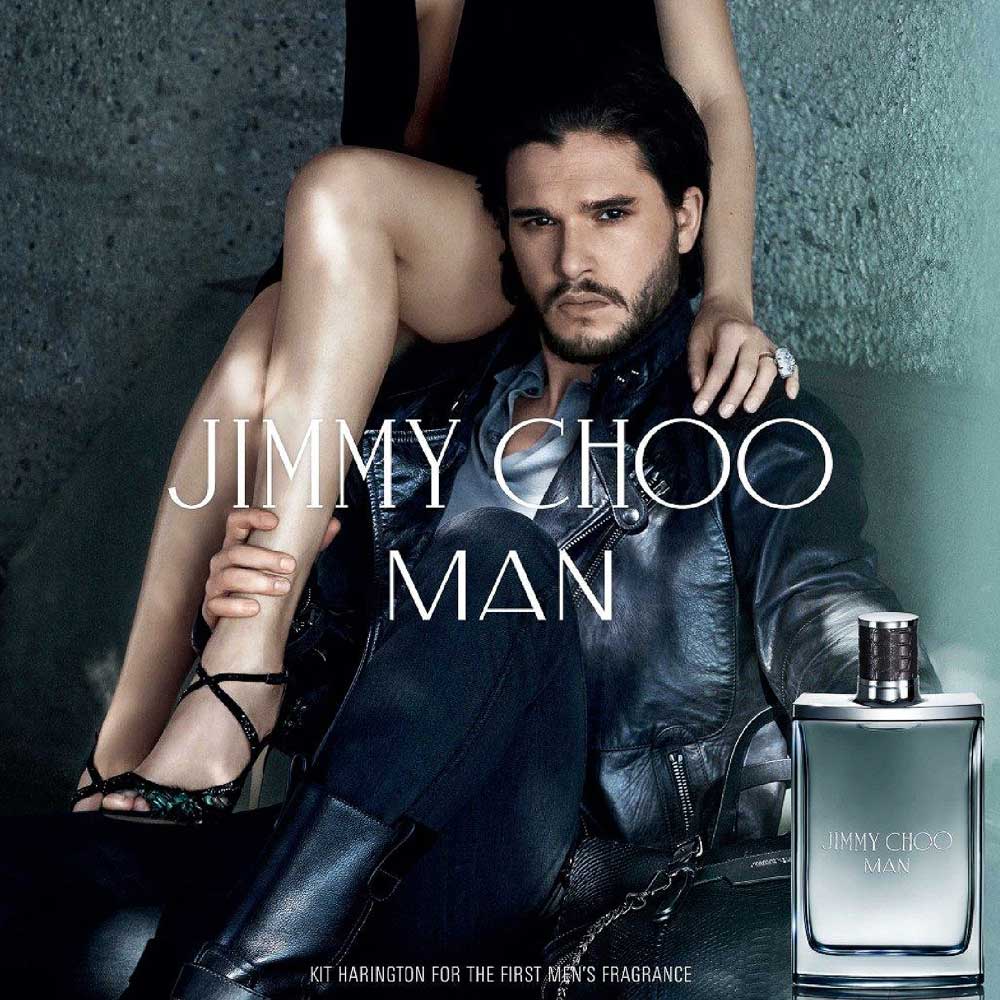
For the Azul ad campaign, our main goal is to create a mesmerizing fragrance that is available to all without discrimination on the basis of race, gender, age, religion, or sexual orientation. We are a unisex scent company that strives to encourage individuals to create memories with others with our memorable aroma. Our campaign will have three components that’ll demonstrate the overall theme we plan on using through our research and concept sketches. A segment of our research includes advertising on magazine ads, social media ads, and outdoor advertising (i.e bus station screen displays.) Most of our advertisements will contain information on expressing our use of non-harmful ingredients and strictly no animal testing. We are a vegan-based product. We want to have our products displayed on stands within stores where we will showcase our many fragrances. By designing appealing graphics we are able to attract customer’s curiosity and encourage them to have a look at our products. In our ads, Azul is including models of all sizes, ethnicities, and “imperfect” people to show the real side of society that our big competitors don’t openly appreciate. As part of our advertising campaign, the magazine ads and specifications for Cosmopolitan and Time magazine are shown in our sketches. The sketches will have three different sizes for web ads. Some websites we believe are good platforms to advertise on are facebook.com, instagram.com, and youtube.com
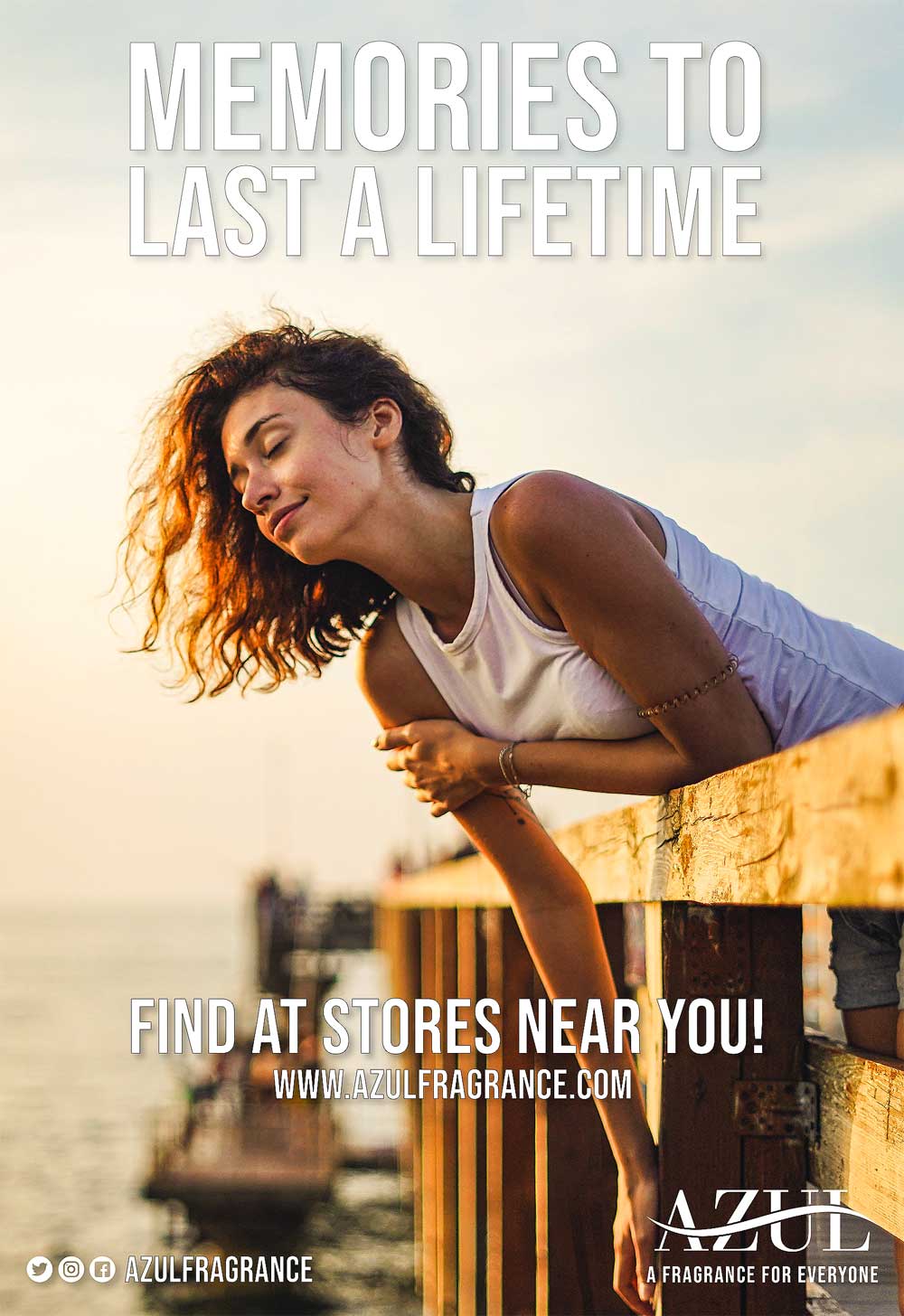
For our research we thought about placing a model along with our fragrance to get people to try out our fragrance. We felt like it was a great way to do this because nowadays people idoloize certain celebrities, and who wouldn't want to try out something from their favorite celebrity. We thought of many different ideas like just showcasing just the product and our logo, but then that changed because we wanted to add the "memories feature" where we would gather pictures of people creating memories with eachother to show that this fragrance is all about embracing those moments they have with their friends while wearing our fragrance.



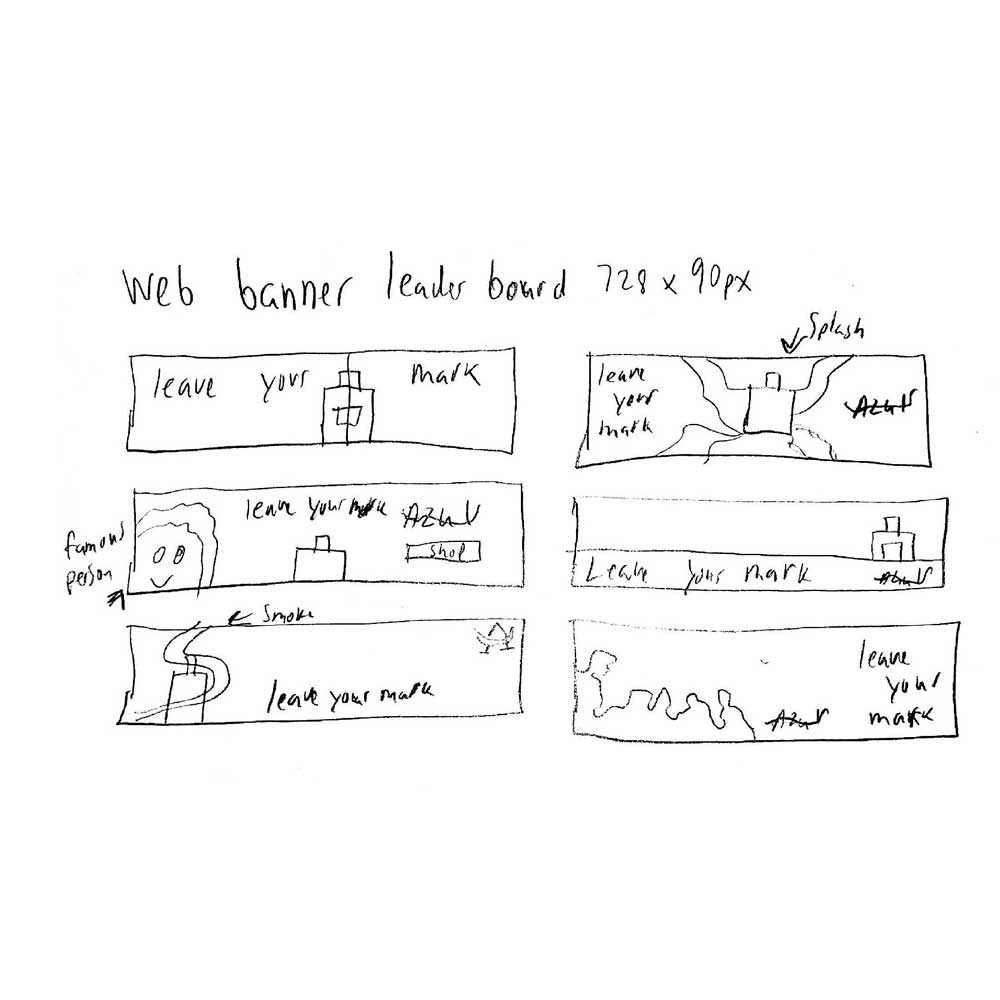
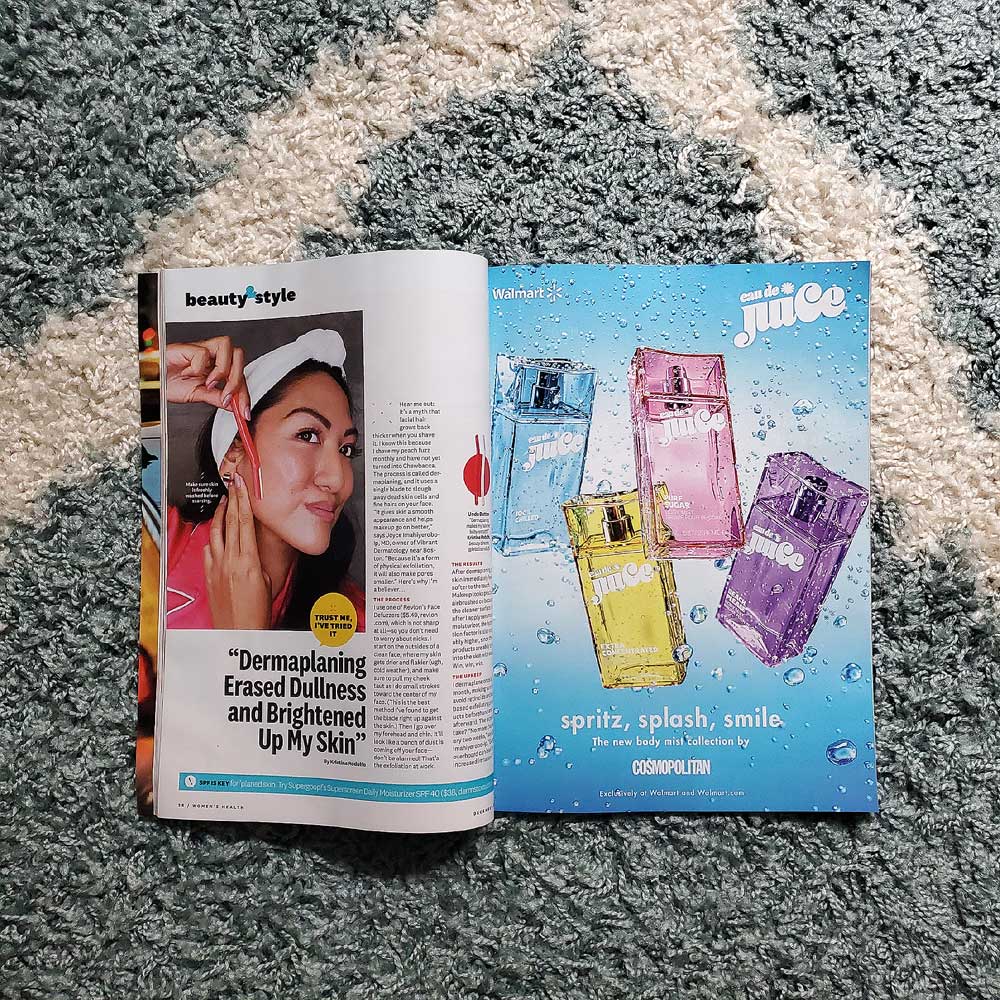
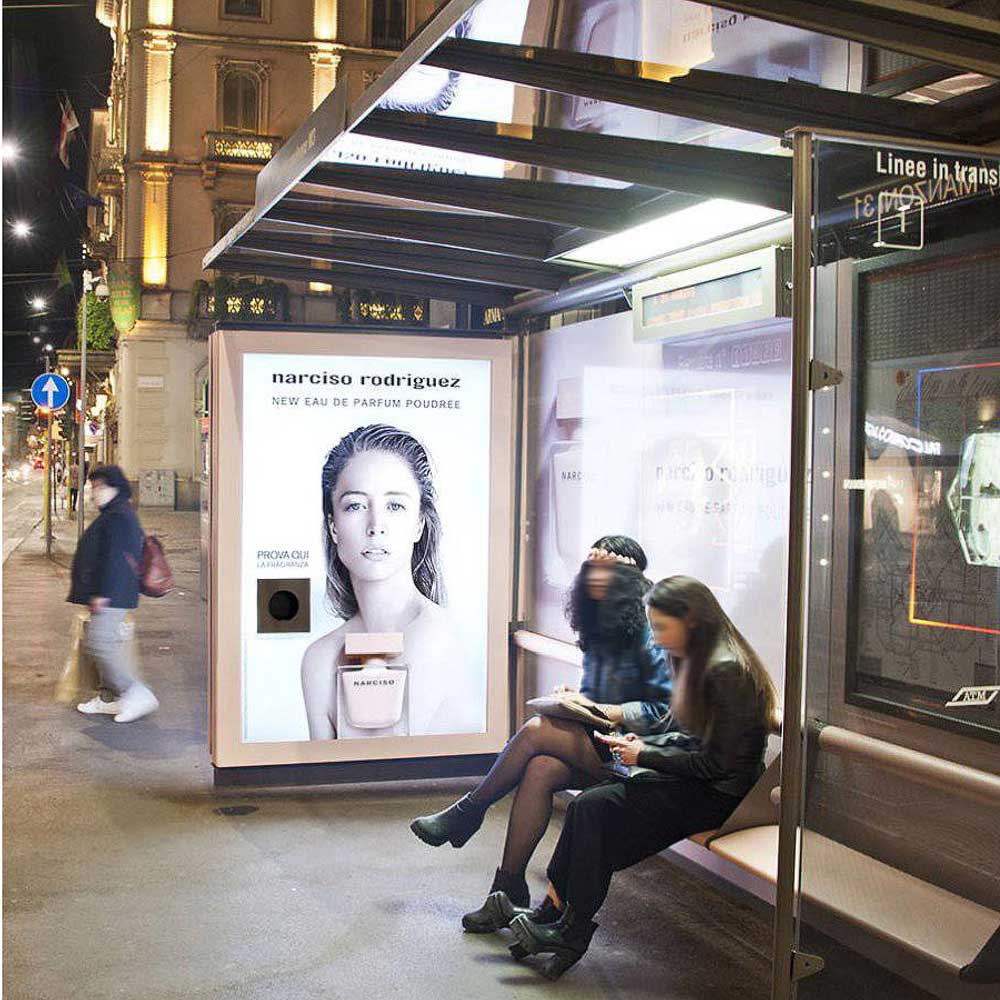
As a team we wanted to design 3 advertising ideas we had in mind which are a magazine because people love to read all types of them, social media ads on Facebook, Instagram and YouTube where we can showcase our product as well as using some form of video if needed, and a bus shelter ads because our target demographic is within the city. We also decided to do kiosk ads because people interact with them in many ways and it is a great way to advertise on the ground instead of something high like a billboard. With our sketches, we wanted to incorporate our brand’s style and what we are about. Throughout these sketches, we explored different layouts, orientations, types, and graphics. One thing that is very important to us is to make sure everyone is included regardless of gender, race or ethnicity. Azul is a brand that will make sure that we advertise what is real and not what is false.



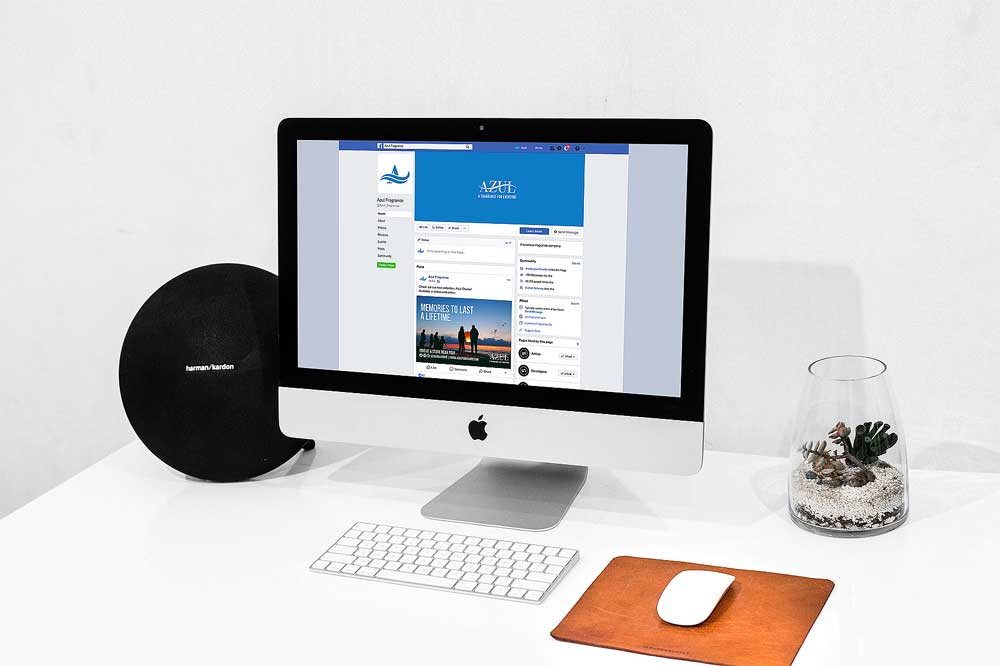
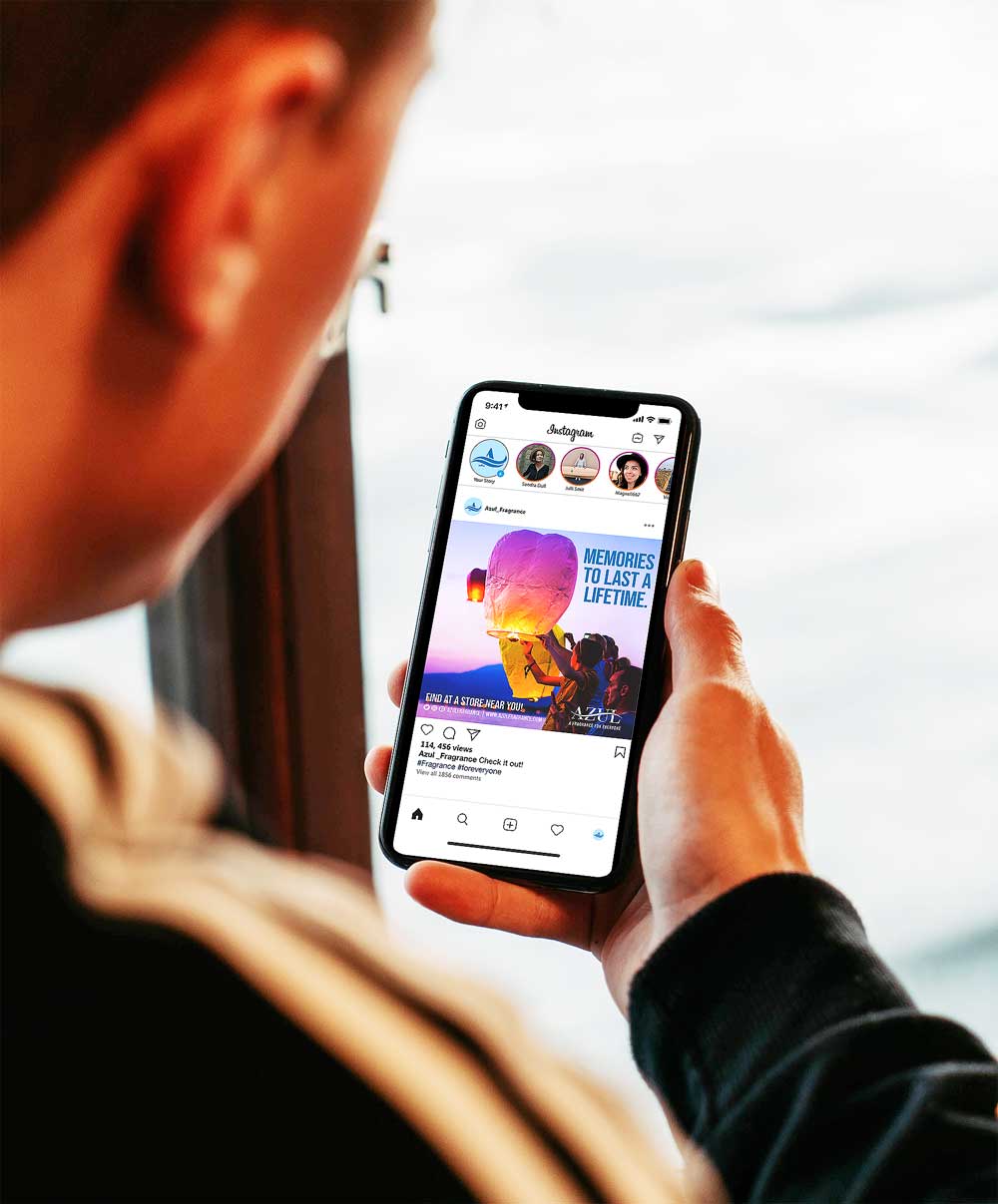
For our research we thought of going with a magazine, kiosk and a bus shelter ads. Some other ideas came to mind as in doing social media ads for Facebook, Instagram and YouTube. For the magazines we want to be able to show at least a page of a spread of our ads running on a magazine that we chose which is People’s magazine. I believe magazines are a great way to convey messages to our audience because most of the time we see these at stores, doctors offices or maybe even at the airport. They can just pick one up and they will see our ads when they flip through it.For the bus shelters where we could display our products uniqueness on there where everyone can see. A lot of people take public transportation almost everyday. Some even interact with it such as drawing stuff on it or talk about it. If we display things like famous people or just normal people in general many wouldn’t think twice to look at it. We don’t want to have just an everyday ad we want to create something appealing to the customers eye. Another edition was the social media ads it is a great way to get our brand some notoriety since everyone has a Facebook or Instagram where they can visit a website to buy things. We thought about placing ads that they can see on their social media sites such as these to try to make them come visit our page and talk about our product to everyone. We want to create ads where people would want to click our site and visit it through the use or flashy graphics. As for the kiosk ads people can interact with them and can display out flashy graphics.



After going through a lot of critique from our classmates as well as our intructor, we as a team went back to the drawing board and came up with some new ideas to make our ads more appealing to the eye. Taking out a few words but keeping the same structure to some of the ads, we added a website as well as some social media icons so that way customers can know where to find us using the name of our brand. We also placed a call to action to encourage customers to find a store near them to purchase our product.












After going through a lot of critique from our classmates as well as our intructor, we as a team went back to the drawing board and came up with some new ideas to make our ads more appealing to the eye. Taking out a few words but keeping the same structure to some of the ads, we added a website as well as some social media icons so that way customers can know where to find us using the name of our brand. We also placed a call to action to encourage customers to find a store near them to purchase our product.




















For the UI/UX component of Azul, we will be creating a mobile friendly website. The reason for this is because many people everyone has a phone and people will visit a website on their phone versus a desktop. People are always on the go in the city and use their phone for almost anything. So going this route will draw more attention to our company and gain notoriety.
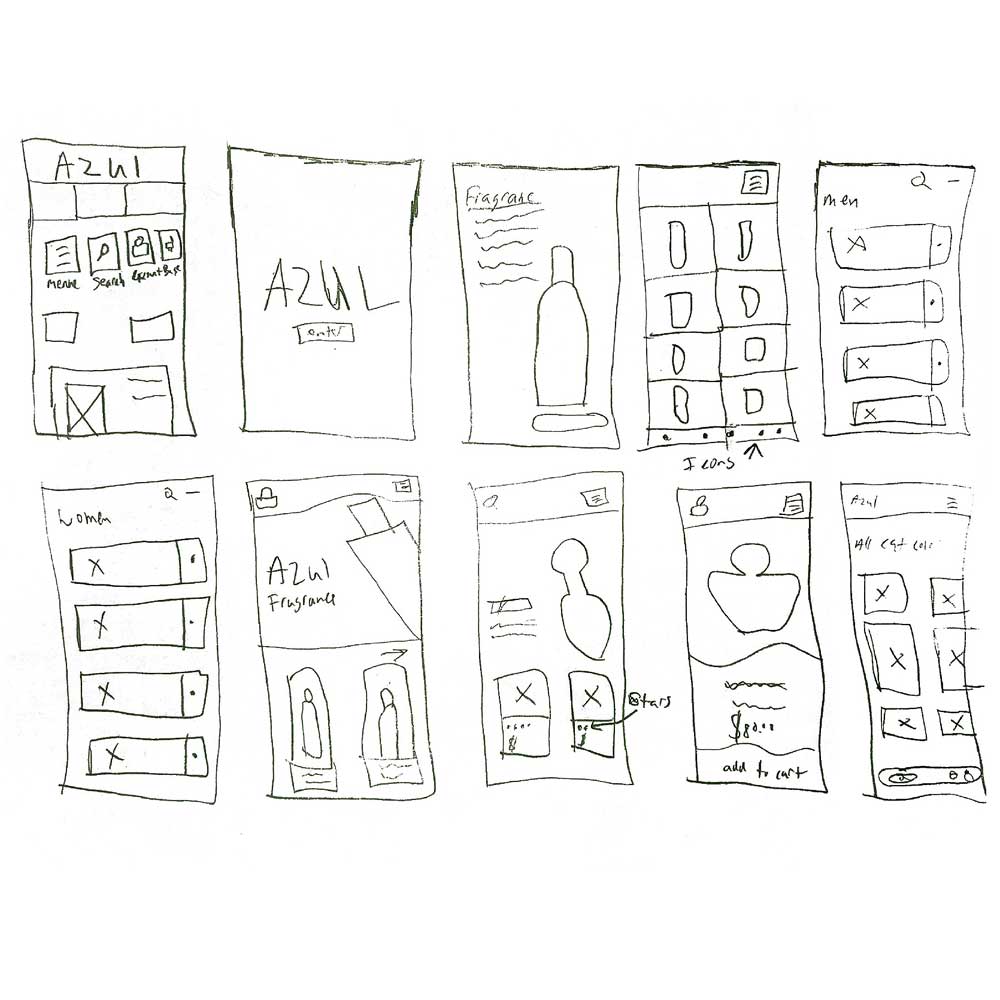
On the mobile friendly website, we want our interface to convey a minimalistic style. That way we can show information simple enough where we don’t overwhelm our viewer with too much copy and encourage to them do more shopping. The sketches that we have done give you a bit of insight of our thinking on where we want to go with this project. For our research, we went through a lot of pages to find the right inspiration that we’re looking for. In order to get our research, we went to each of our competitor’s websites. The competitors we’ve found and researched online very early into the Azul project. There were a lot of similarities between the websites and grabbed a little bit of each into our sketches while still holding originality. The sites gave us ideas on what typefaces and color palettes we could use that would work well with our brand color palette. Our plan for the mobile app is to combine all of the team’s ideas and create a fully-flushed app that would stand out from our competitors.
When doing research for inspiration for our idea, as a team we decided to go with a mobile friendly site because nowadays everyone is always on a smartphone when they are in the city, whether it could be for work, school or just browsing through sites. We wanted to take some inspiration from other sites and branched it into our own ideas of they way we wanted to complete this site.



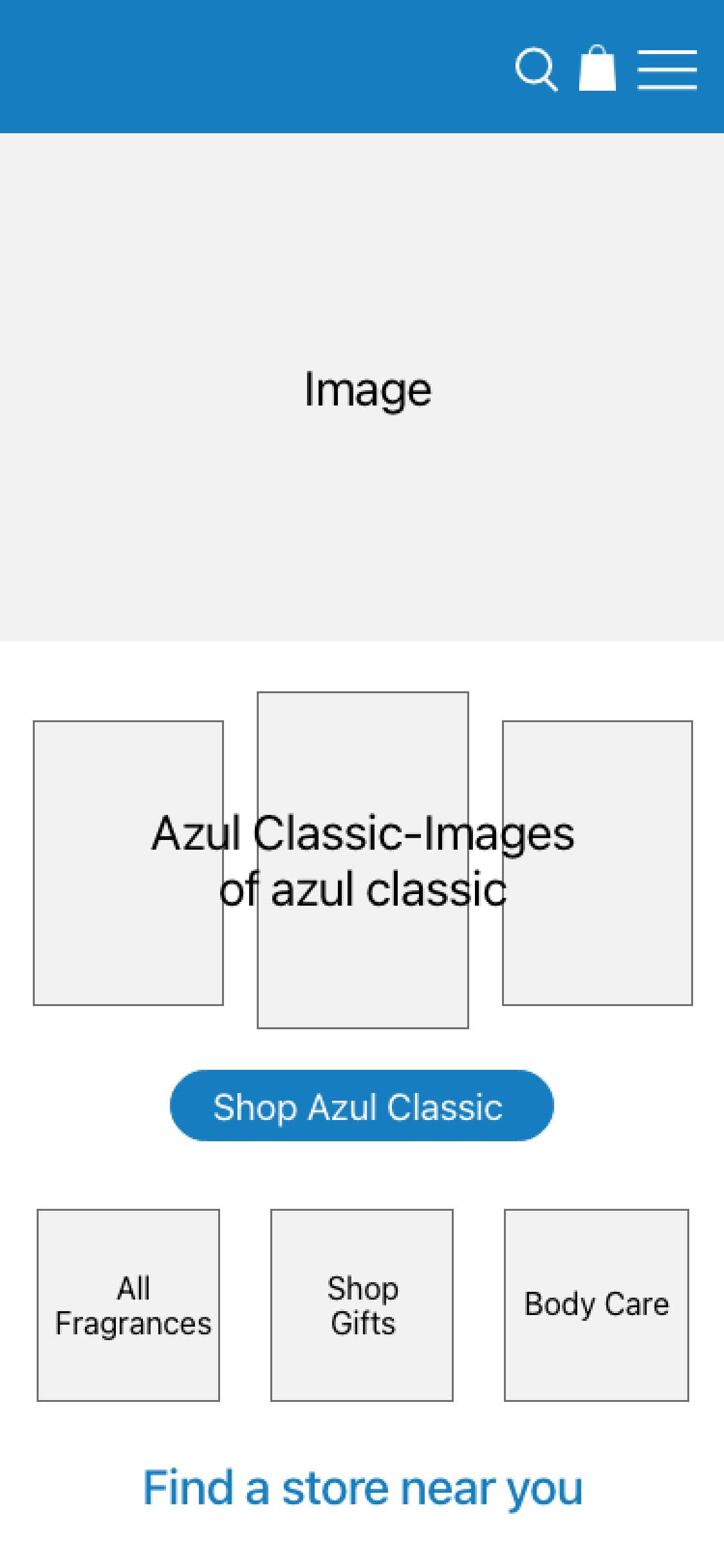
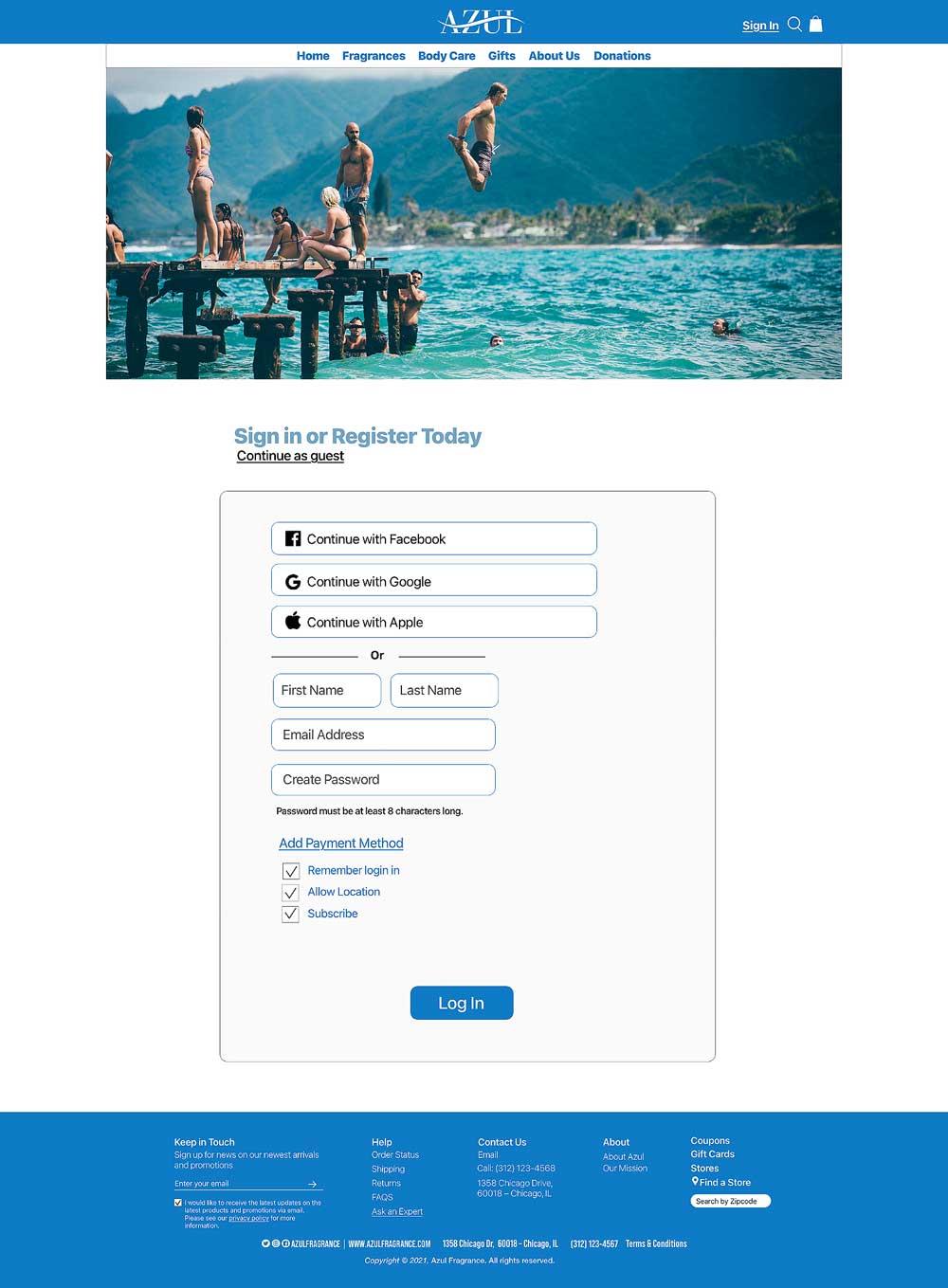
In our sketches, we wanted to incorporate the luxurious aspect of our company into these pages. We wanted to keep our pages clean, simple, and organized with a nice hierarchy. We sketched all different layouts for the images, text, buttons, graphics, and more. We really wanted to draw out our ideas of how we wanted to tackle this portion of the project. We wanted to have a sign in page where you will first see with our logo on it when you download our app and browse through it. We wanted to use a lot of images for our product as well as the icons that can be found at the bottom and top of the pages of the mobile friendly site.



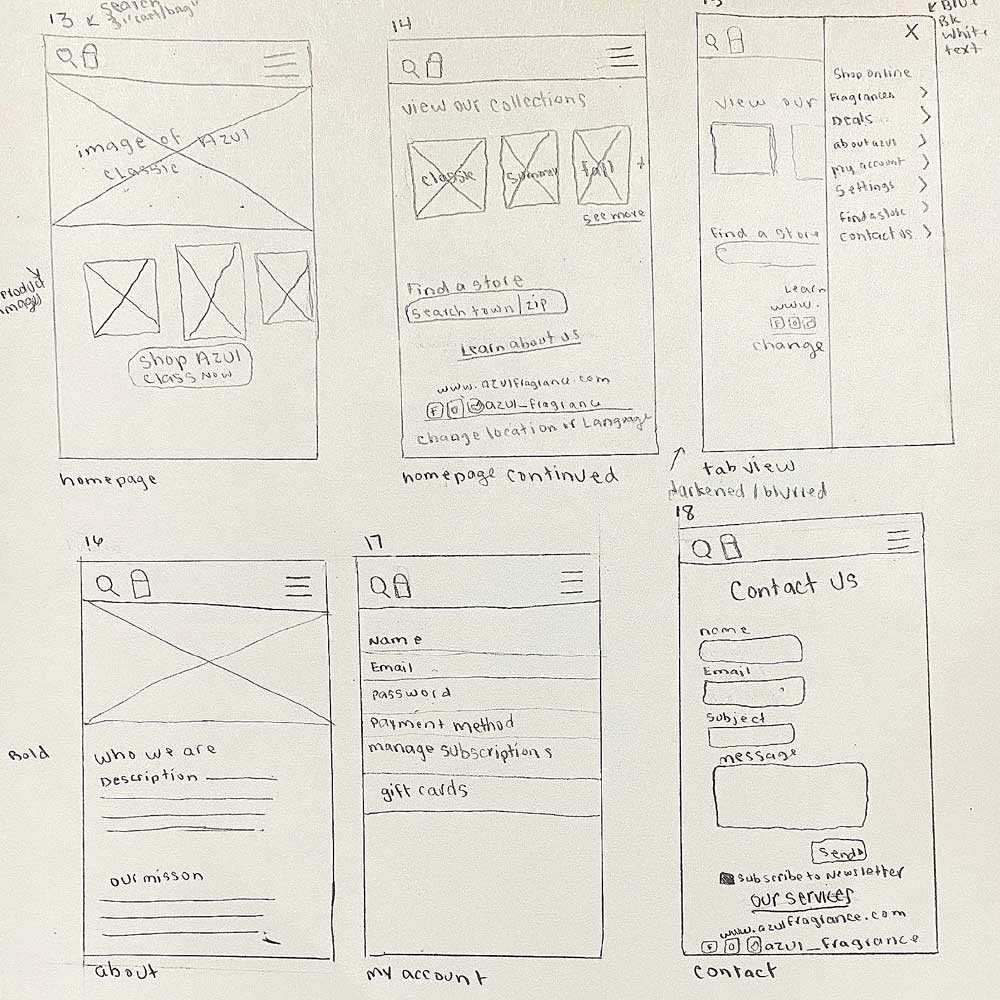
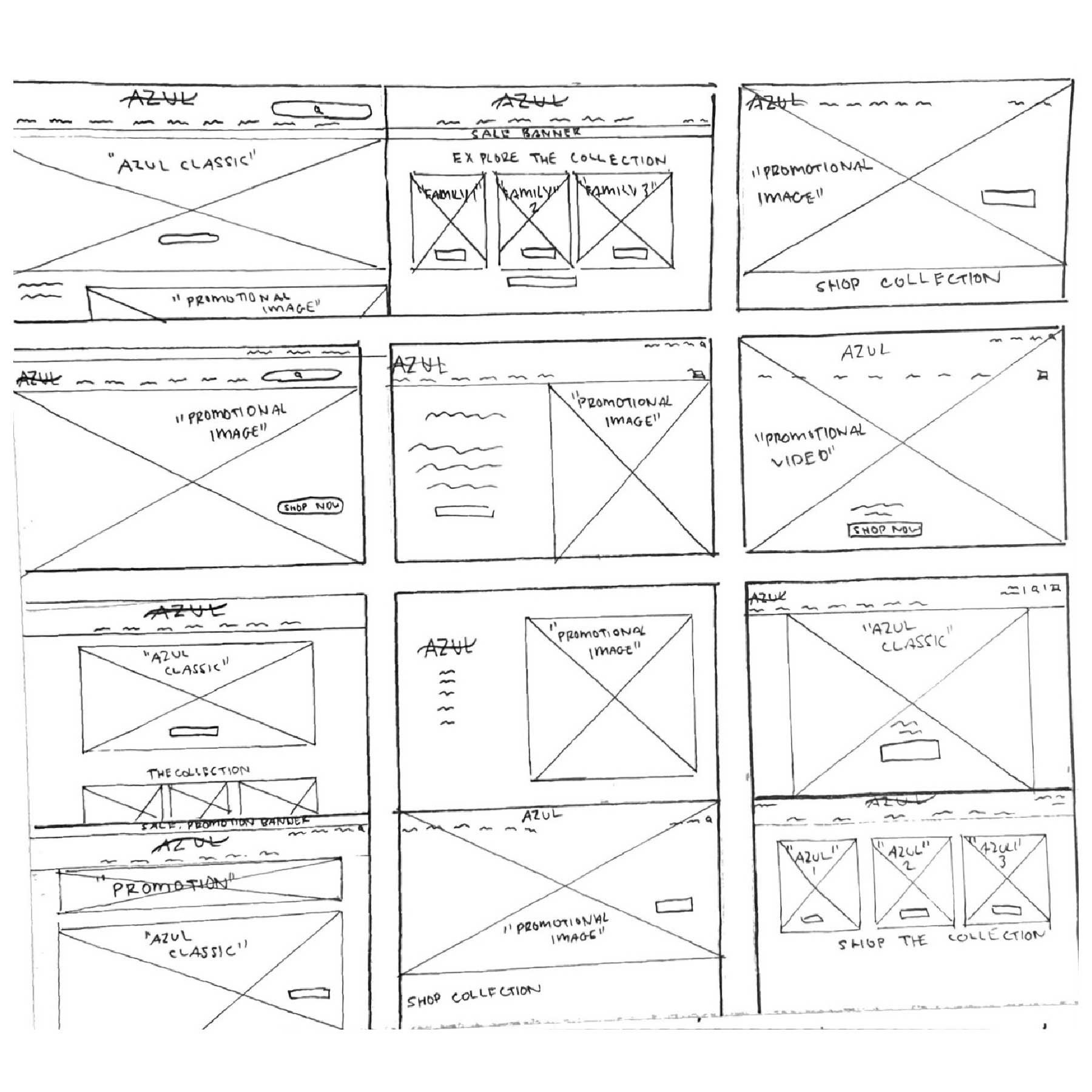
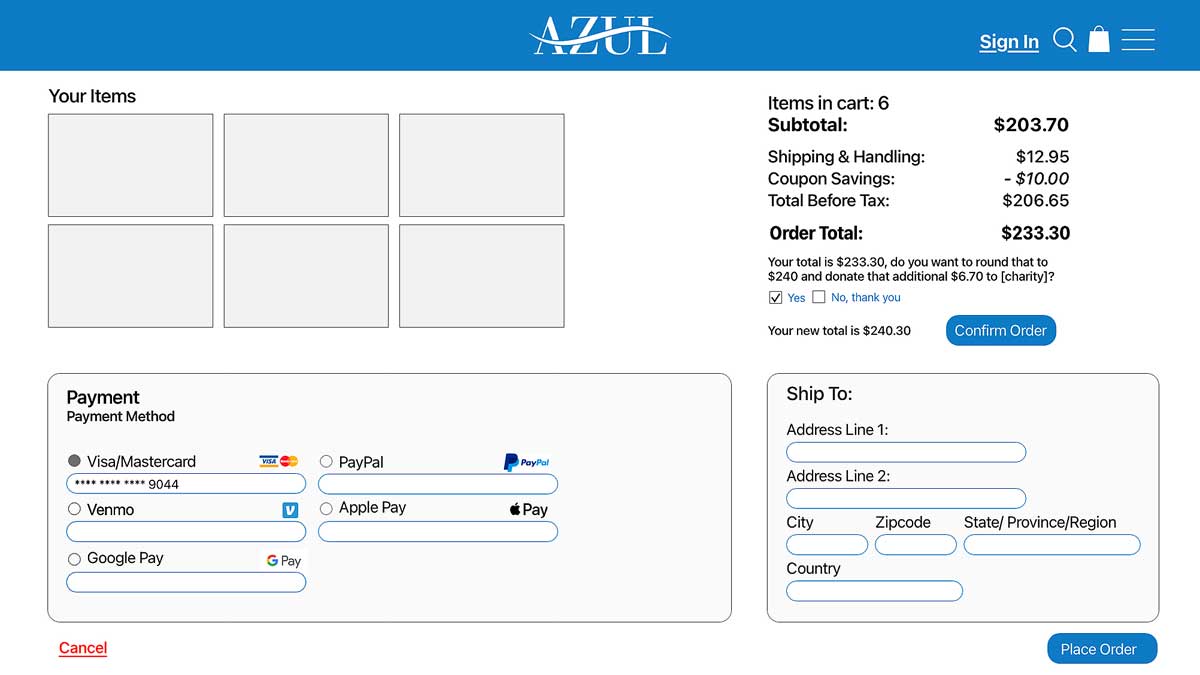
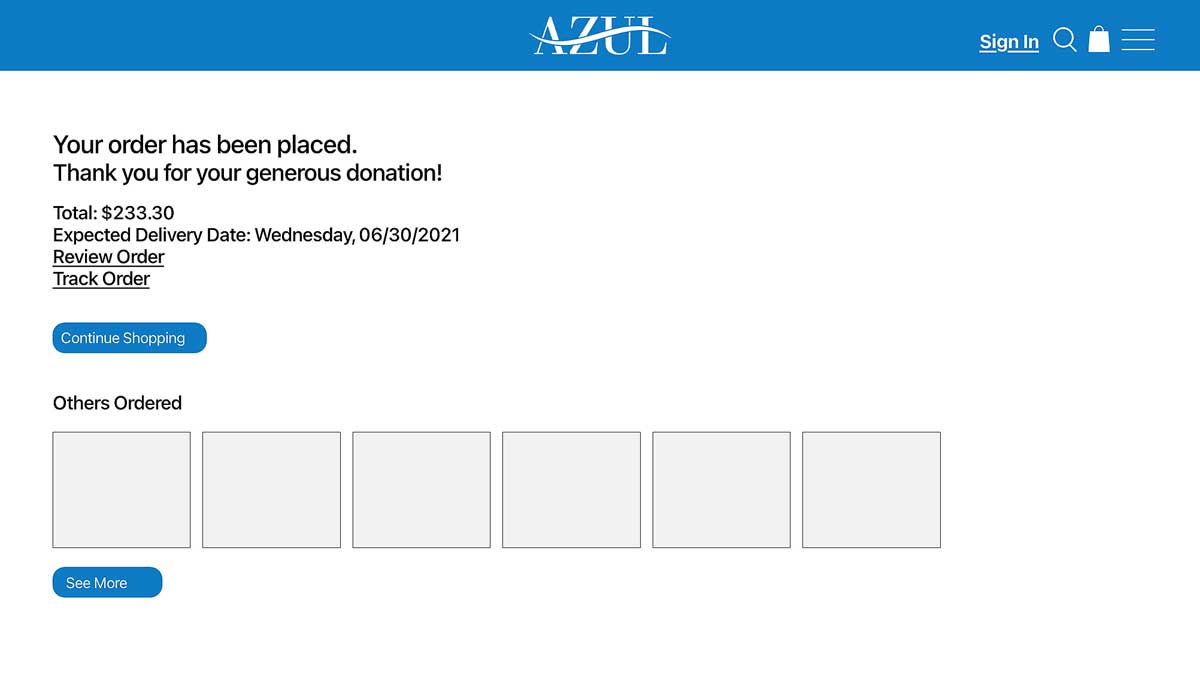
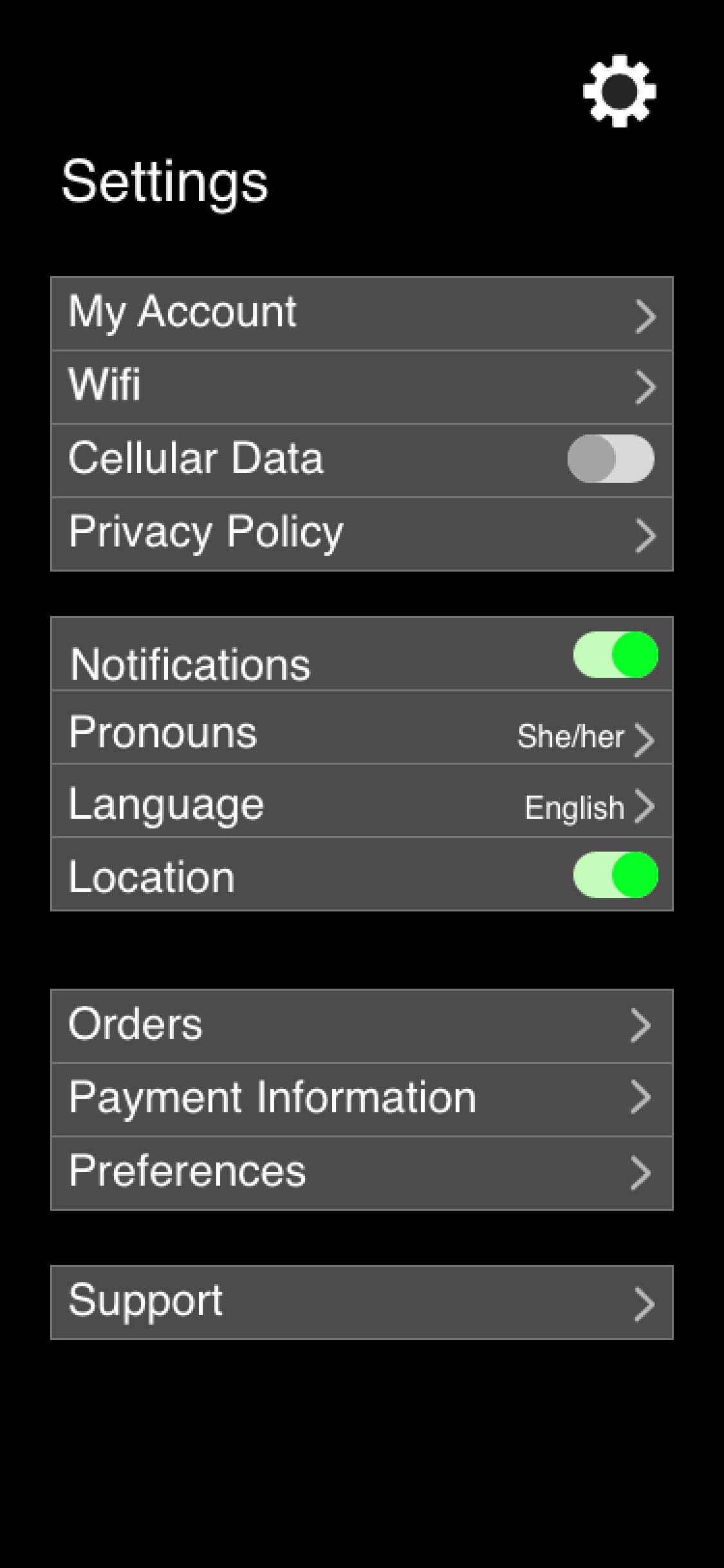
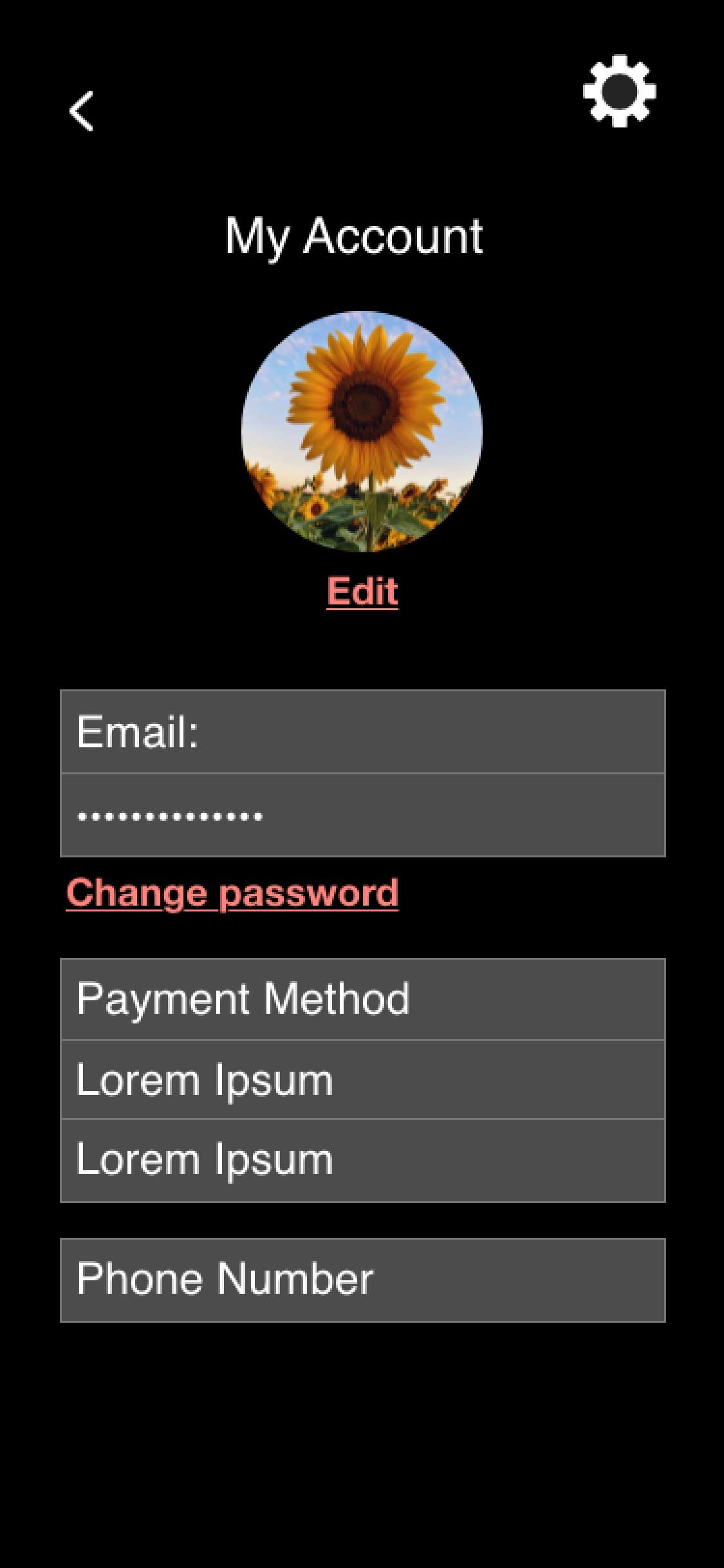
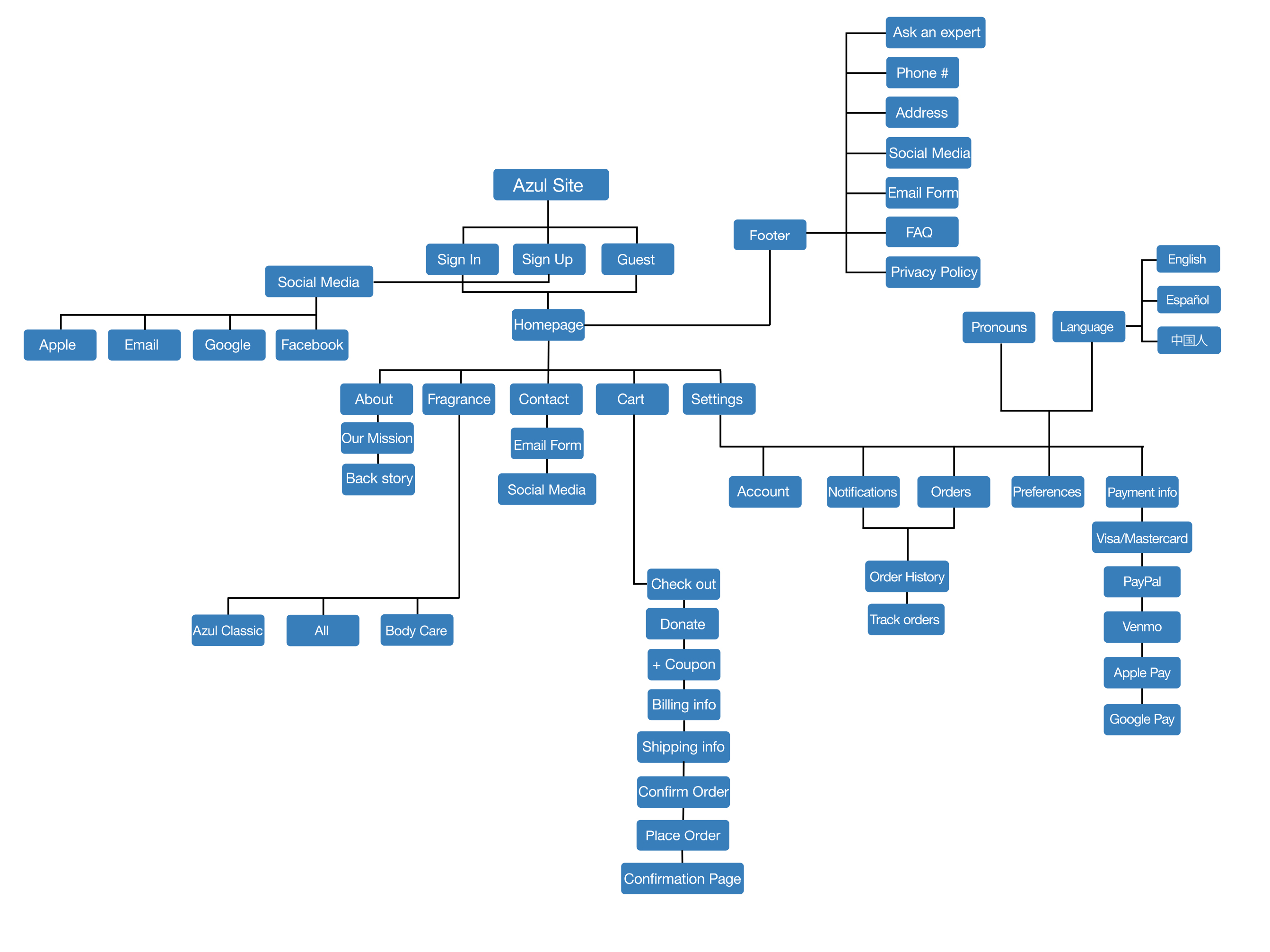
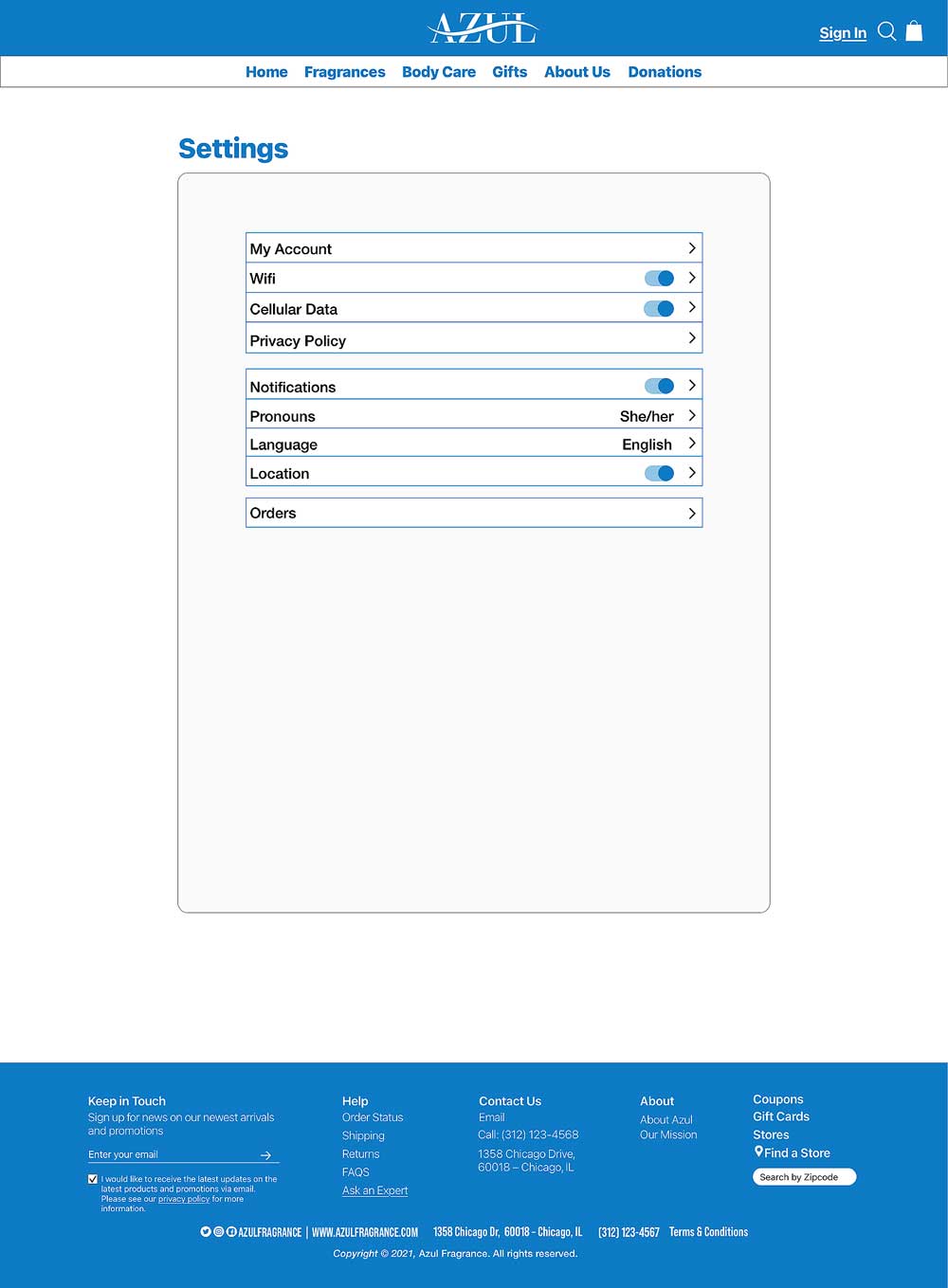
For our wireframes, we added additional content, buttons, and pages such as payment, confirmation, donation, settings, and account pages. We went into more detail in this round to show how we want our overall site to look like. In our user flow, you are able to see how the website will flow from page to page. The navigation will be accessible on every page, as well as the footer. We wanted to make sure our website can be easily accessed by all customers.




















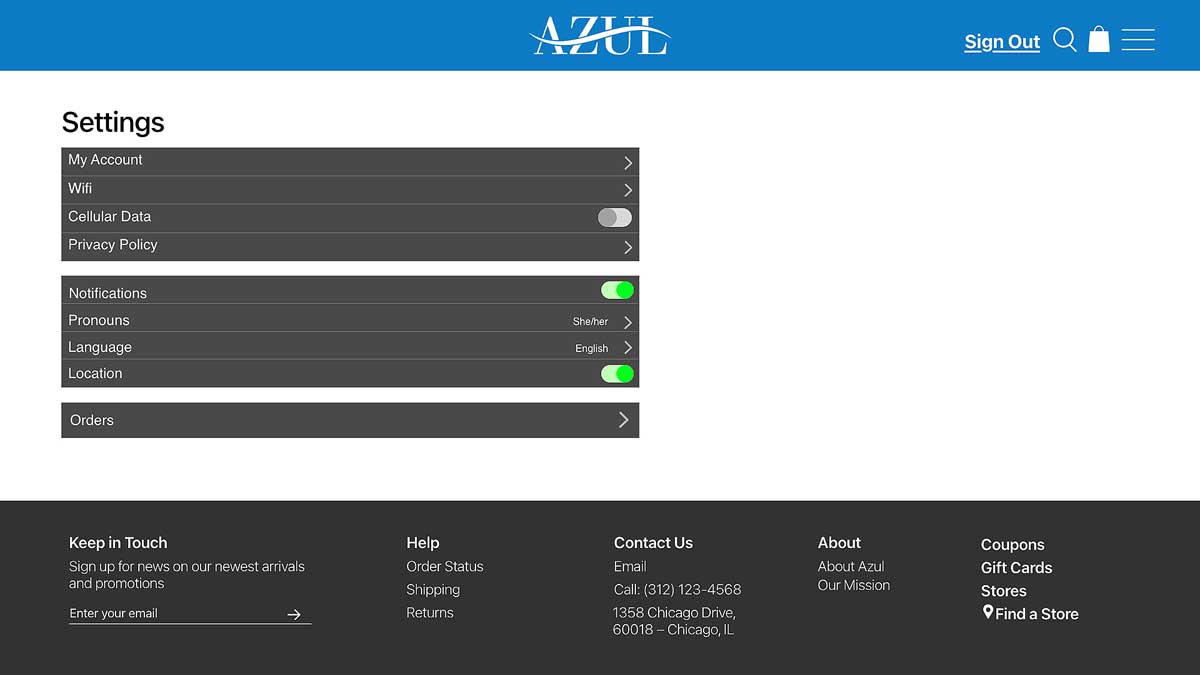
For our site map our team decided to add a few options and pages for our users to make our website more user-friendly. We added language options, pronouns preferred, payment methods, more checkout pages, ask an expert option, a body care section, and more. Our goal is to make our website as accessible to everyone as possible and to meet all of our customer’s needs. Azul wants everyone to feel welcomed and included, so we want our site to feel like that as well. Every page will have a footer. The footer will include: an email form, social media handles, FAQ, address, phone number, find a store near you, and ask an expert.

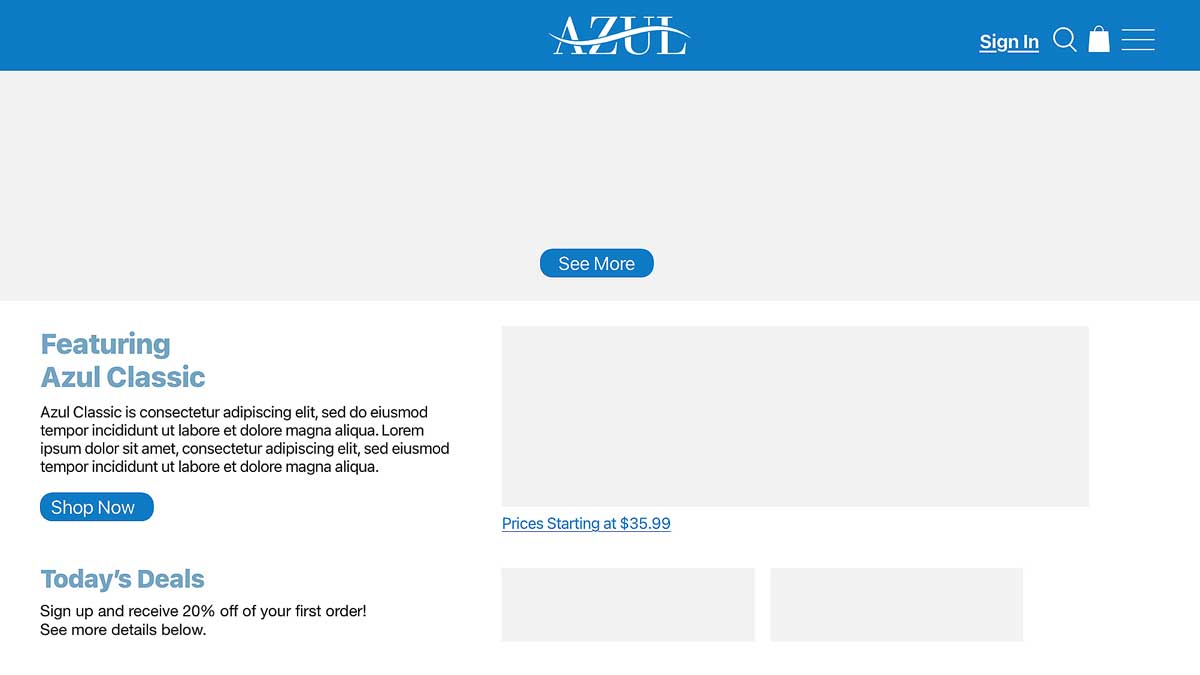
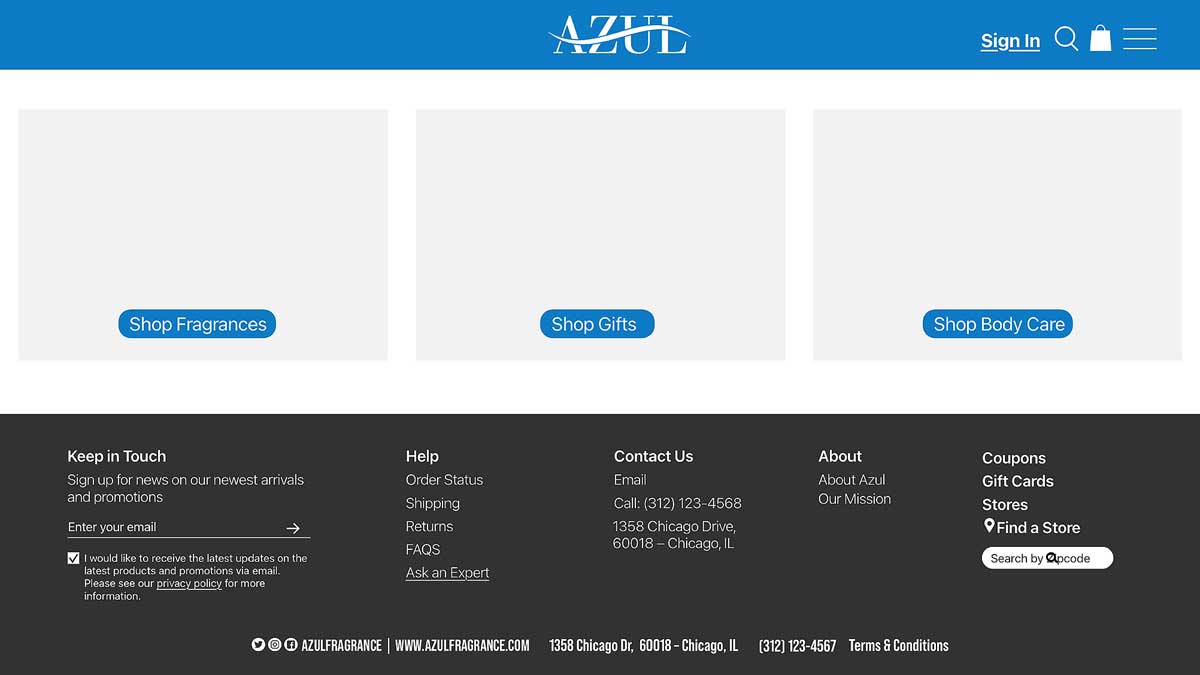
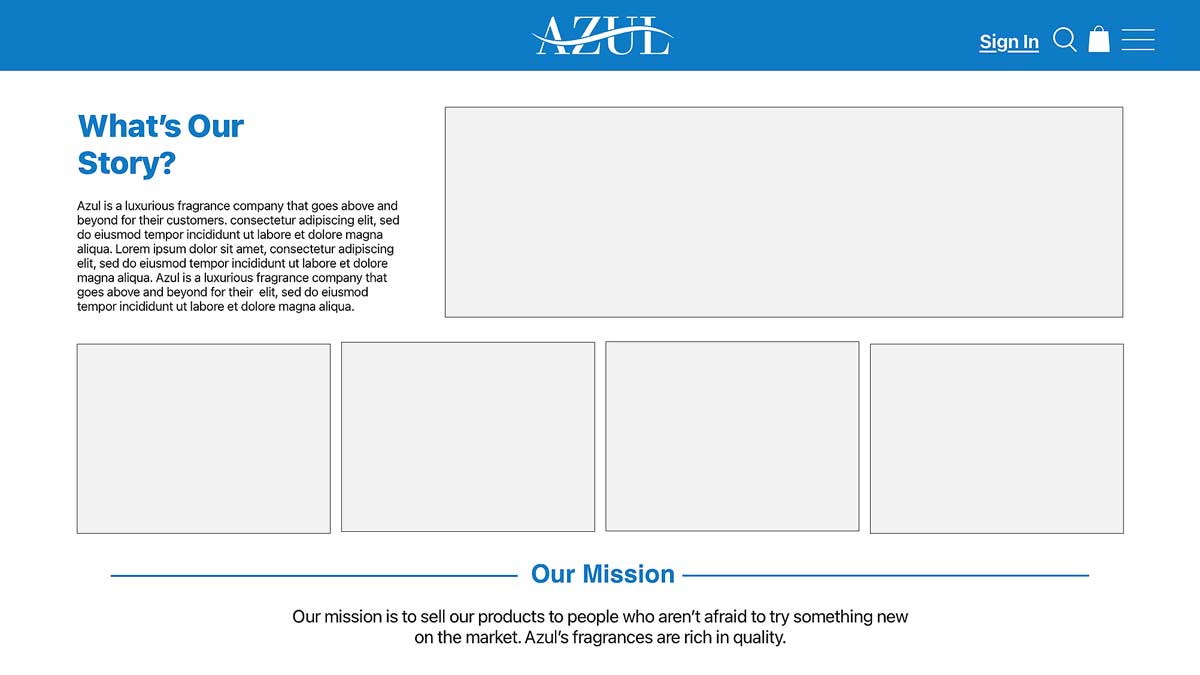
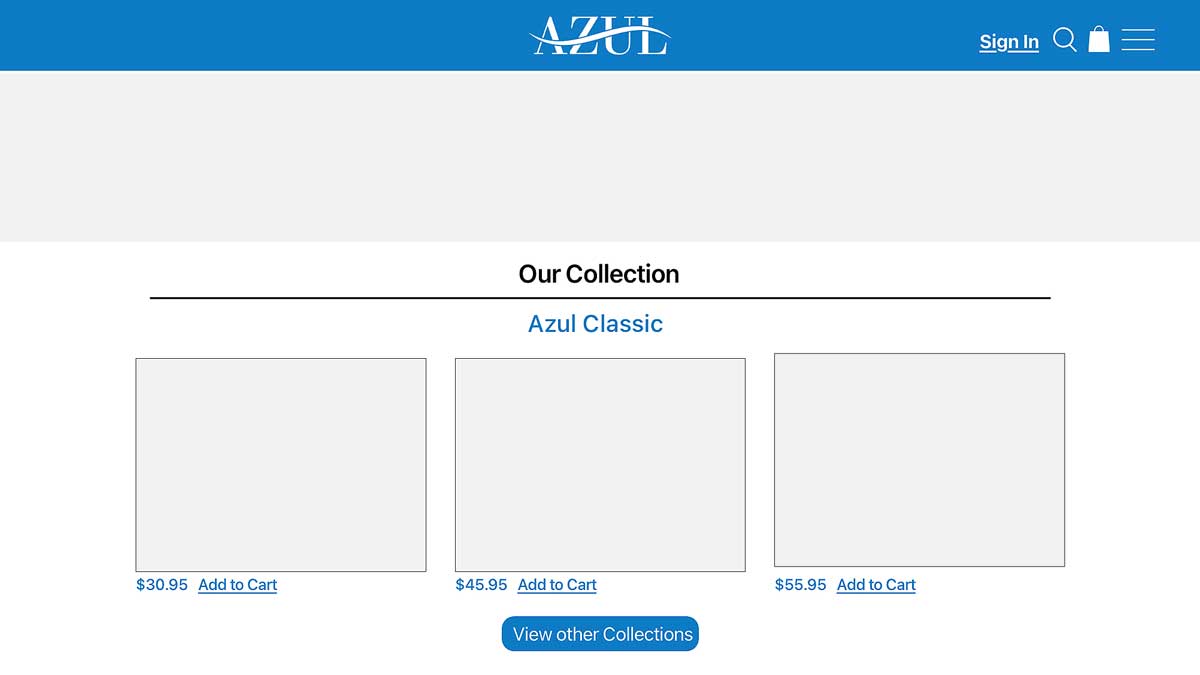
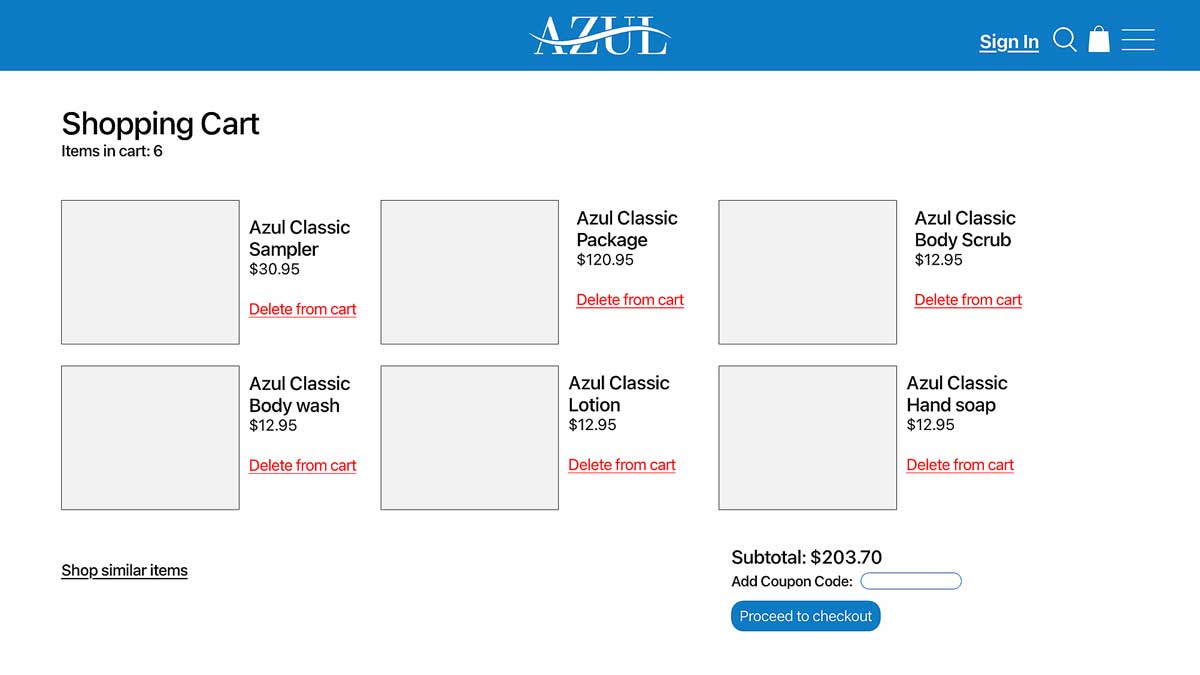
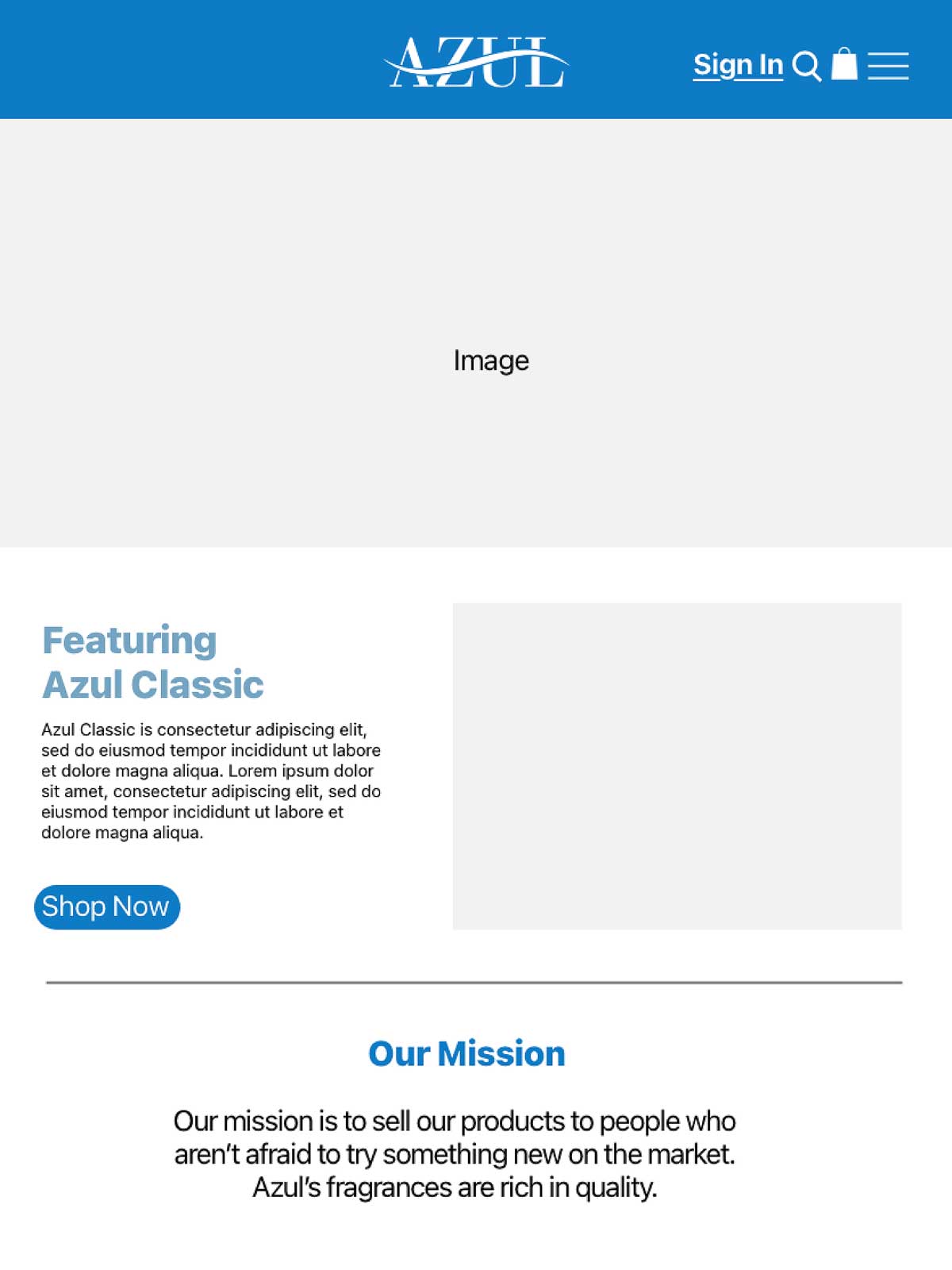
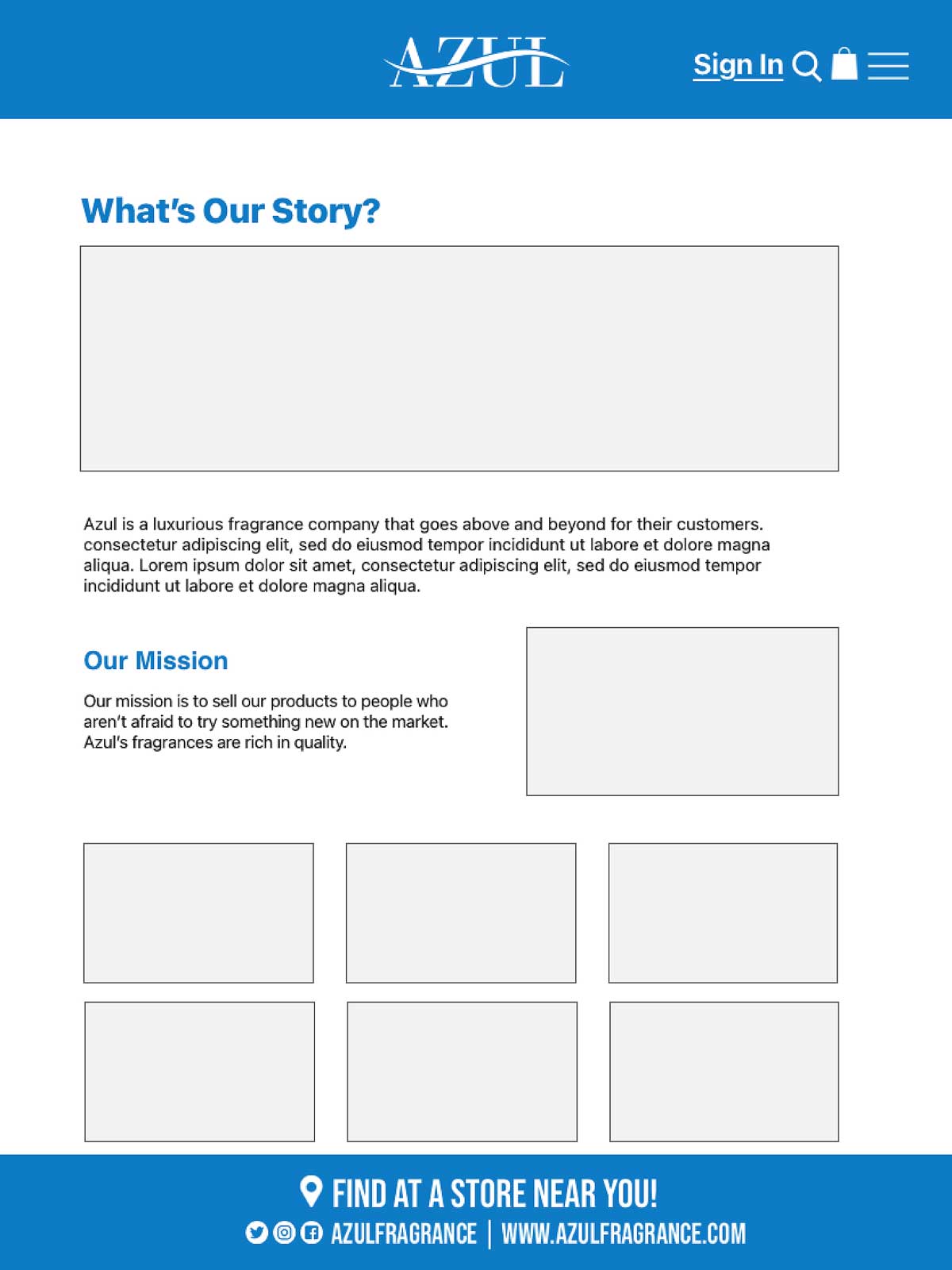
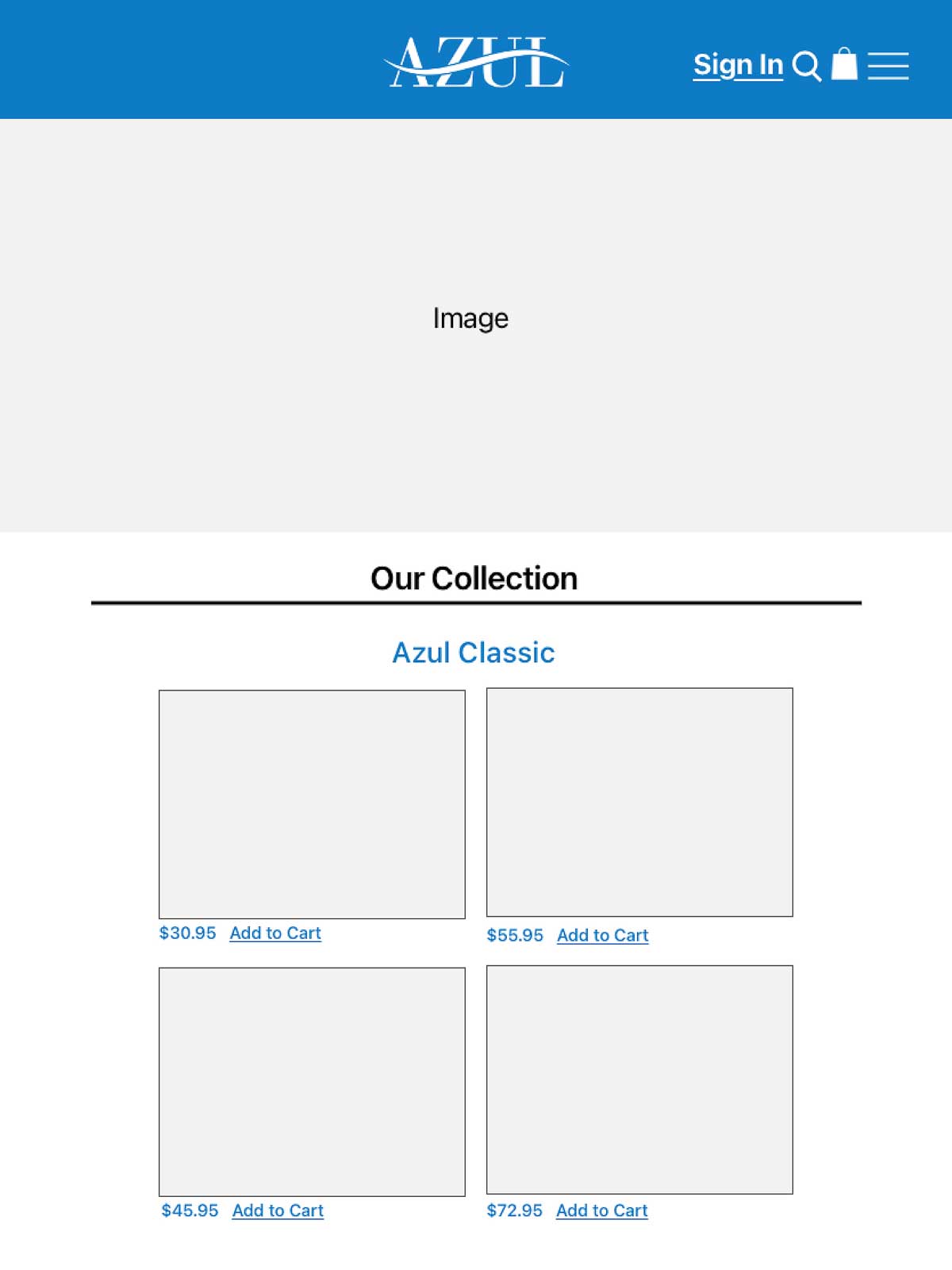
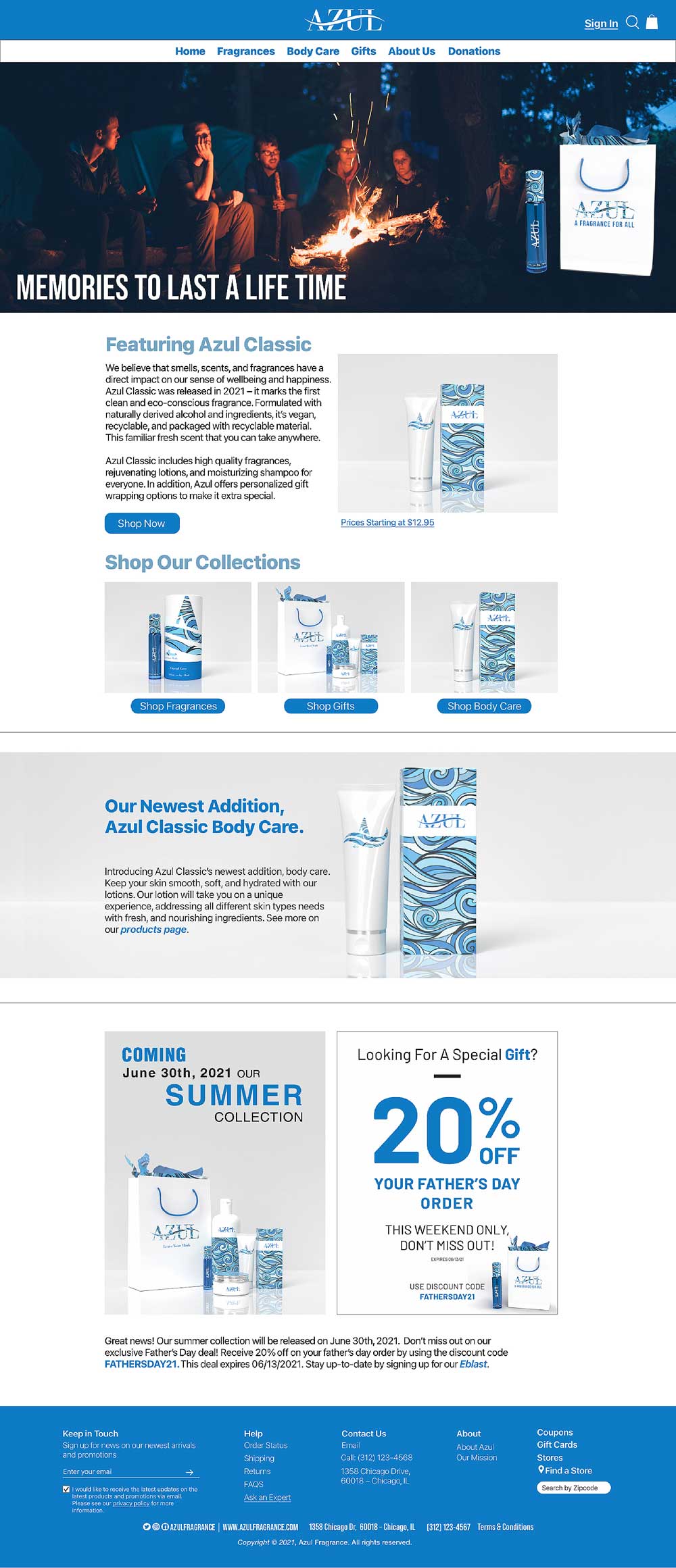
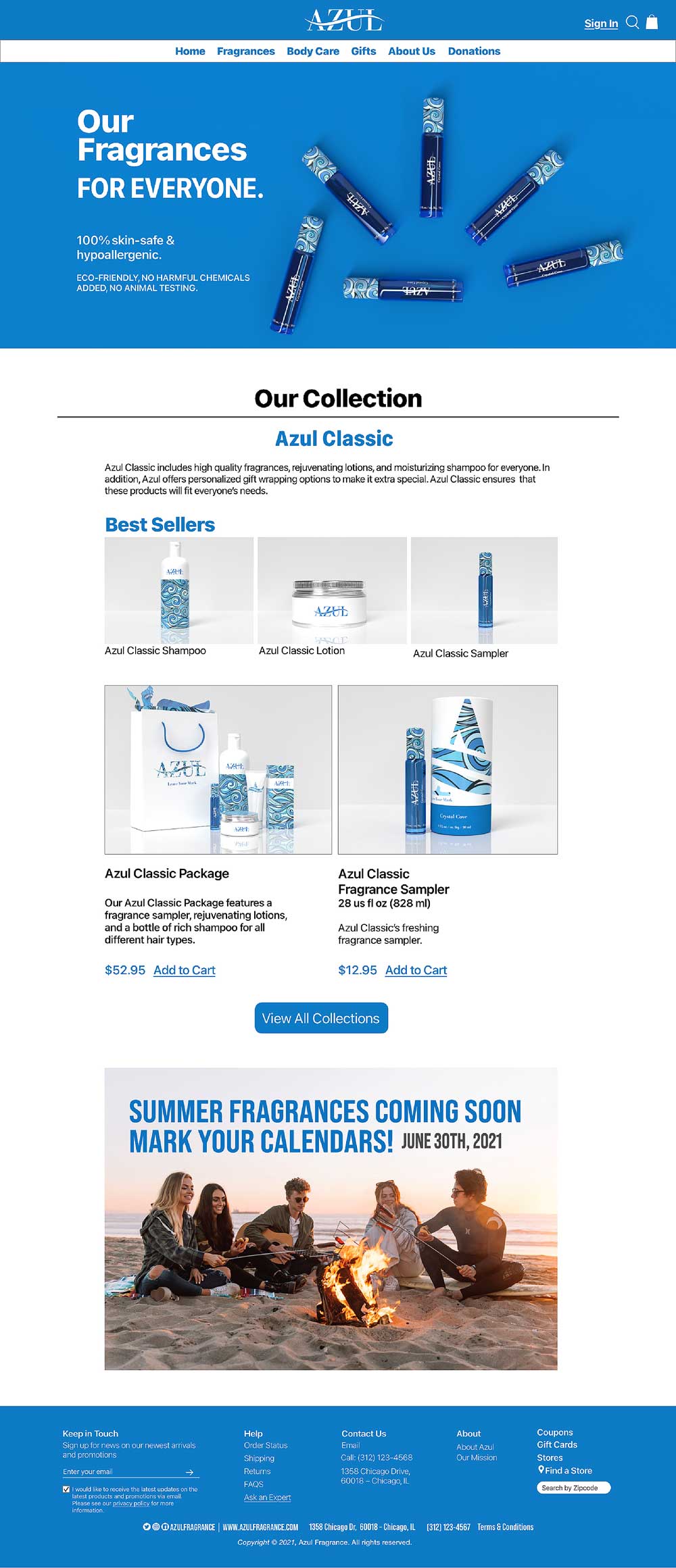
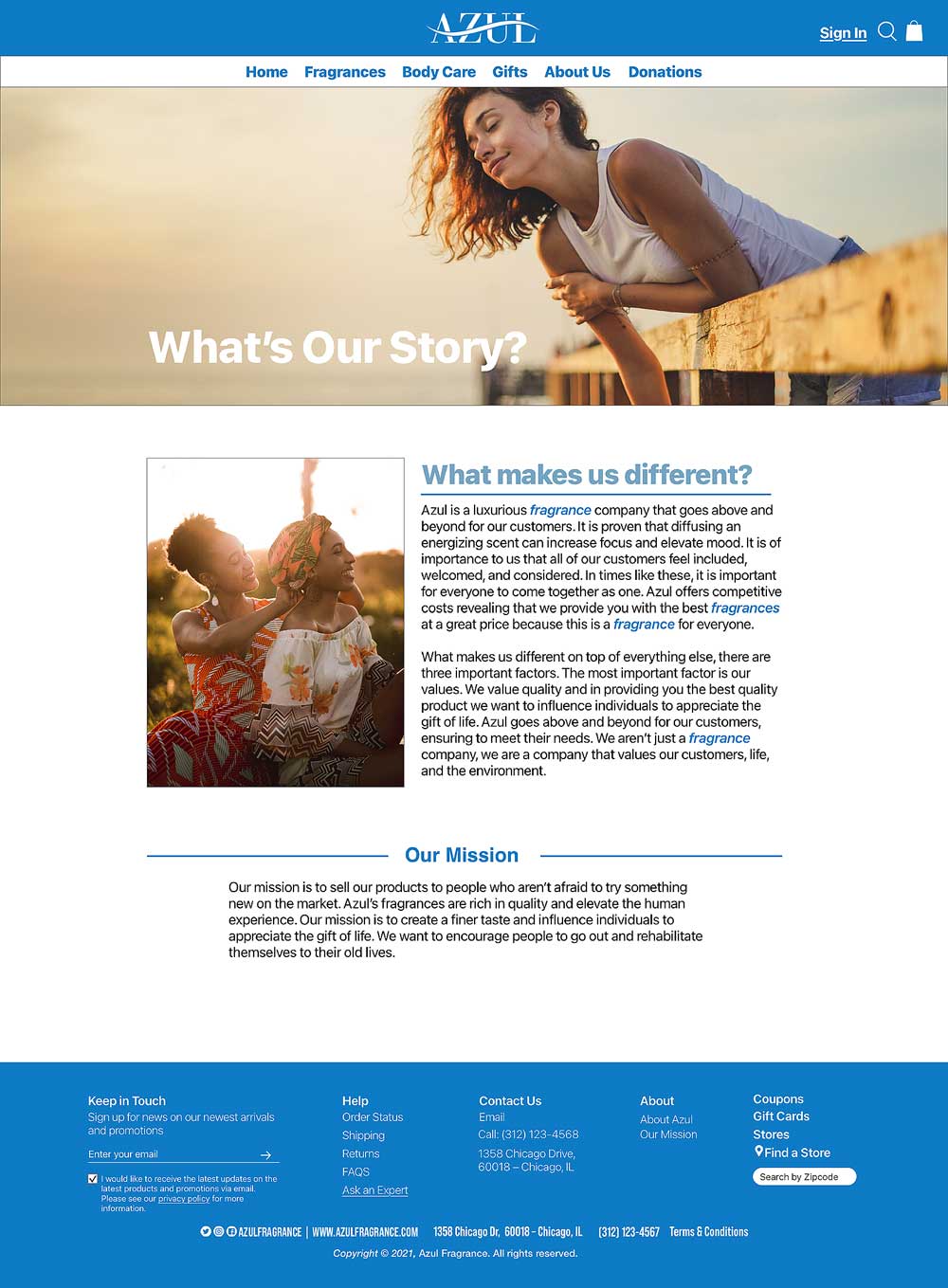
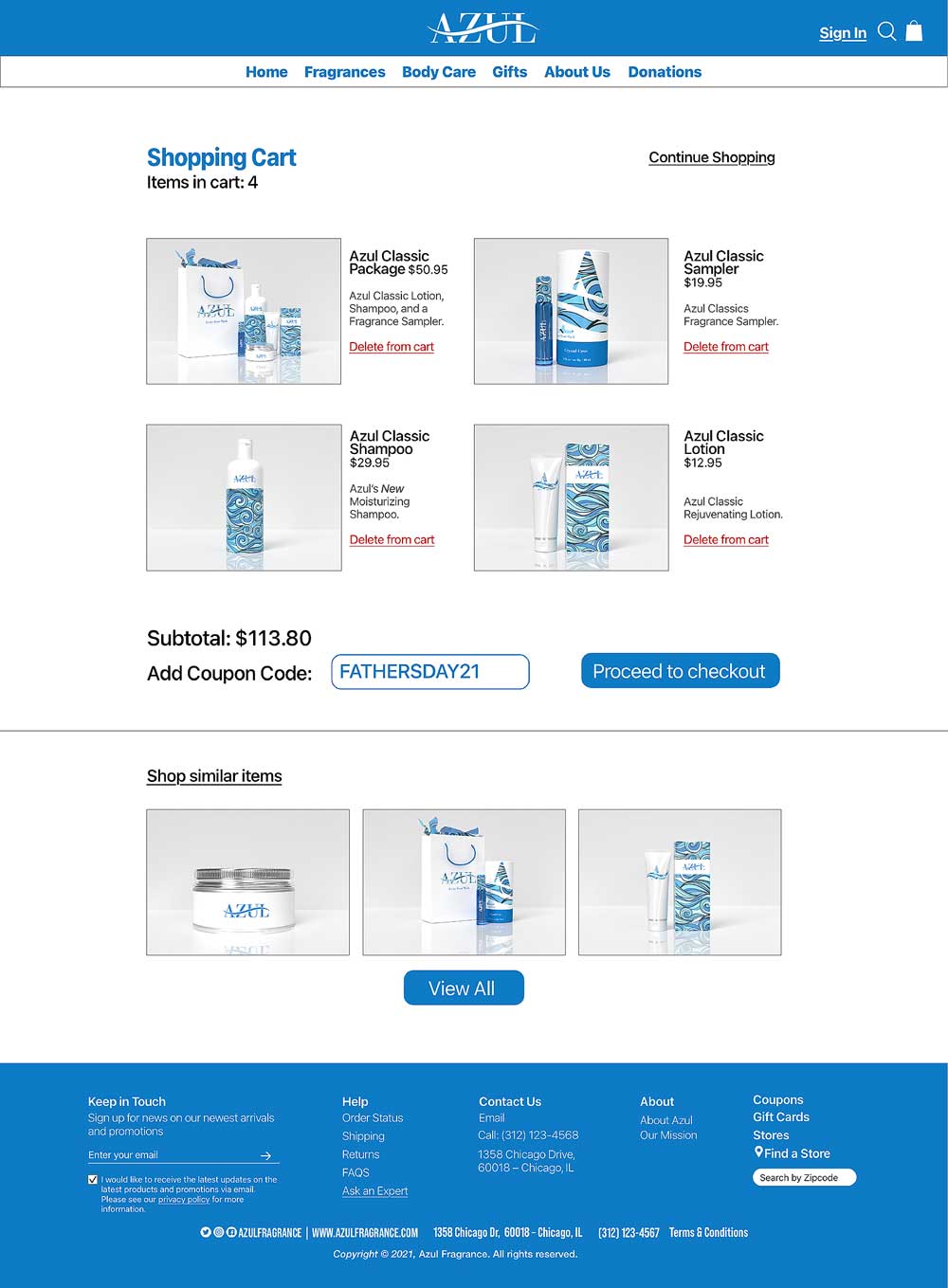
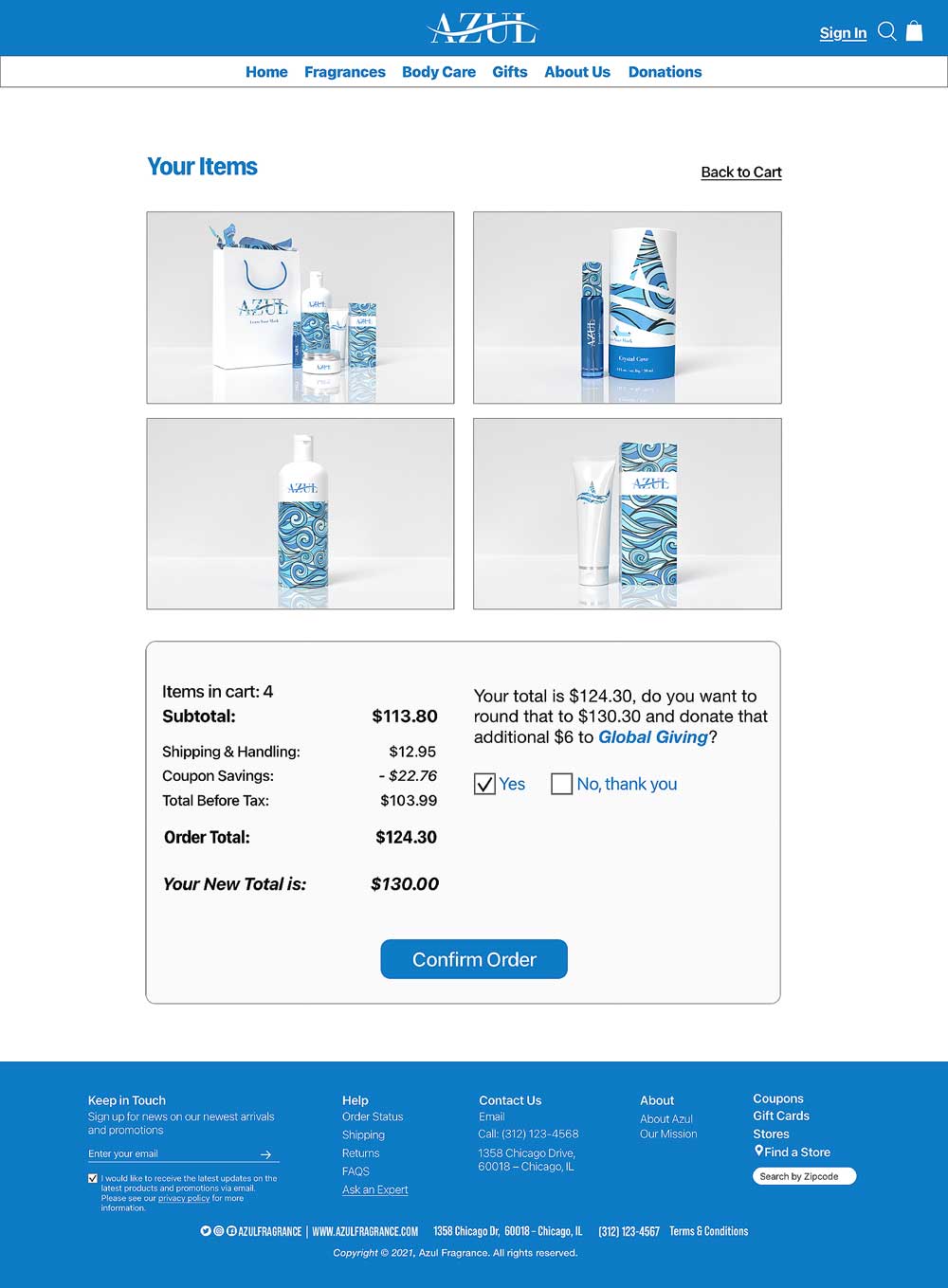
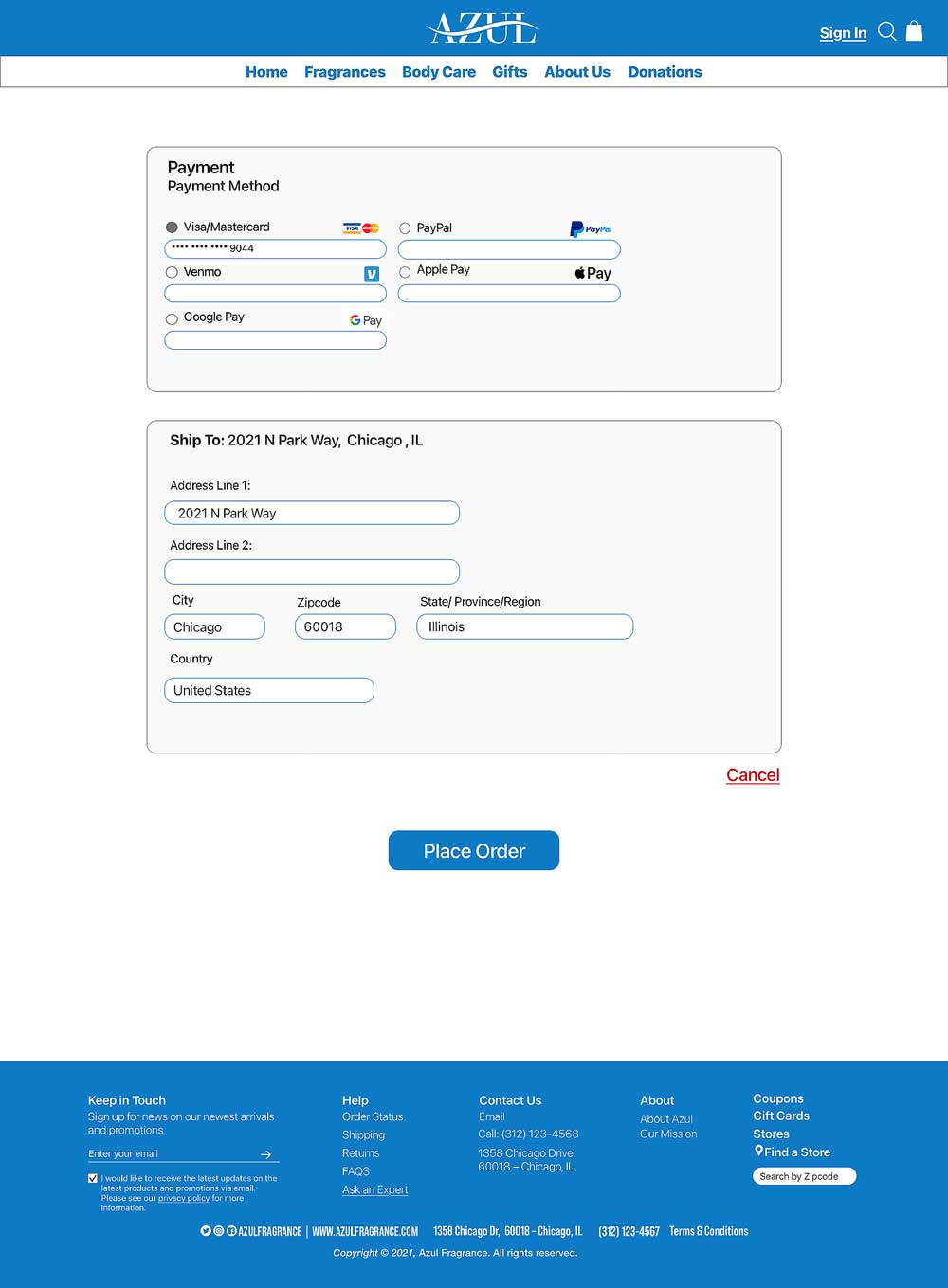
For our visual design portion we based on the feedback we received and team discussions, we revised and updated our pages. We kept our main content (text and thumbnails) within 1200 pixels and floated the content to the center to make our website more readable. Along with that, our team updated the imagery to assure our content was consistent throughout our whole website. We added additional pages such as the check-out and settings page(s), to show Azul’s main website pages. After doing these revisions, our website looks much cleaner, consistent, and organized through out. For our final website revisions, we added more text, changed out some imagery, rearranged our layout, and made smaller adjustments such as alignment issues and color. Our team got together and decided that this was the correct direction to go. Our layouts look cleaner, more organized, and it has a better hierarchy. We wanted to ensure that our website was accessible for everyone and easy to navigate.








I created two email blasts to send to my customers explaining two concepts. One was about how they can get 20 percent off their fathers day order. We thought this would be a great idea to do because father's day is just around the corner and most people struggle to find a good gift for their father's. The second was about a summer collection we were releasing, which were a shampoo bottle, cream, and a lotion. We combined all our ideas and did some new package designs for the ads and sent them about using email addresses via mailchimp. We thought about many different ways to engage with our audience. You can view the email blasts below.
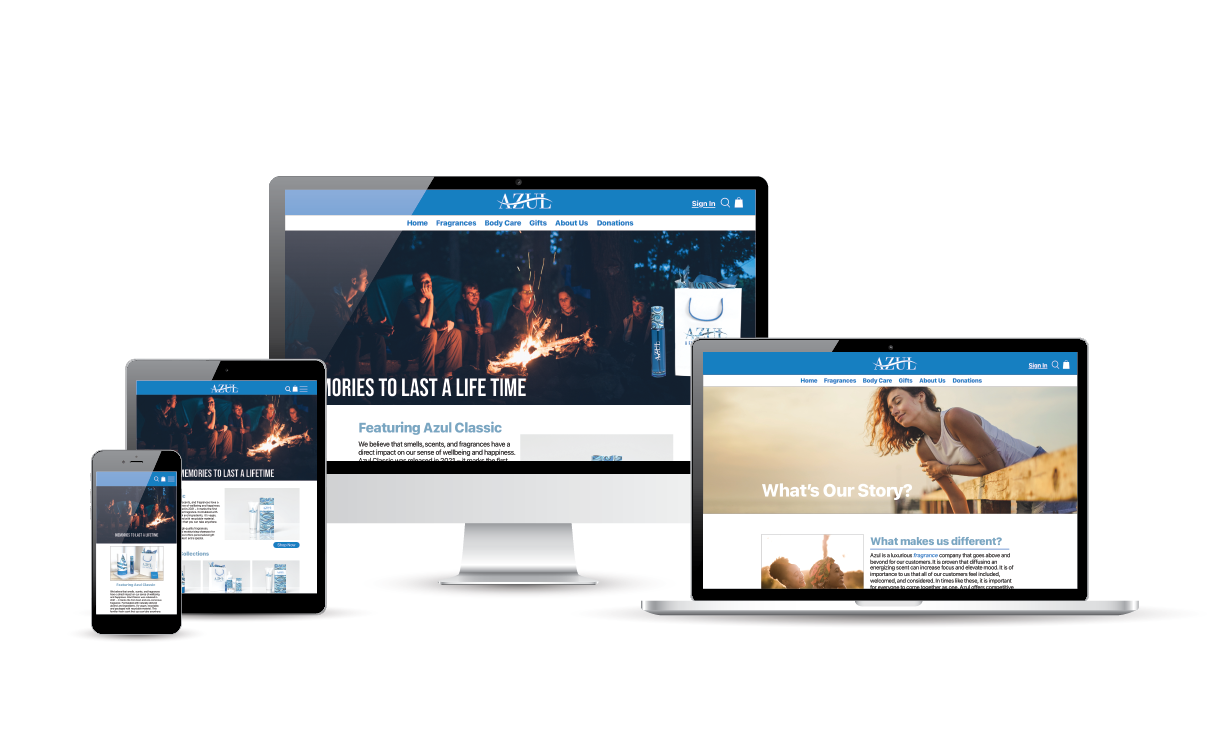
For our mock up we displayed all of our hard work into something that can showcase what all of the pages would look like on a tablet, desktop, laptop and mobile phone.